The News Feature is the large image on the homepage. You have the ability to add descriptive text that is linked to a larger story and a #hashtag with a link. The image changes size from desktop to tablet to mobile view so you will need to upload 2 separate images, one for desktop and tablet and one for mobile. You will notice that the #hashtag is only viewable in the desktop and mobile version, there is not room for it on the tablet view.
Because a transparent box is overlaid on top of the image you may need to re-crop your images to be sure the overlay does not interfere with the image. You will also want to check the amount of descriptive text to be sure it fits in the transparent box.
For every featured story you will need:
- 2 appropriately sized images
- descriptive text
- link to larger story
- optional hashtag
- optional hashtag link
Uploading the Images into Cascade
- create 2 sizes of the image
- 1007 x 560
- 624 x 347
- upload the images to cascade
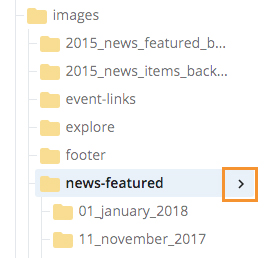
- use the dropdown to navigate to Home
- high light the images > news-featured folder
(make sure to click the small arrow in order to highlight folder) 
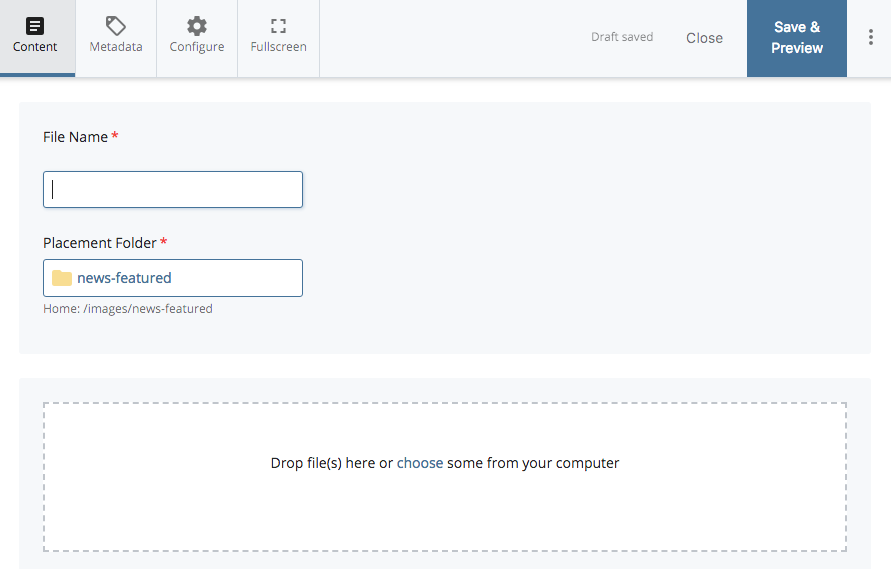
- for each image
- go to Add Content > File or Image
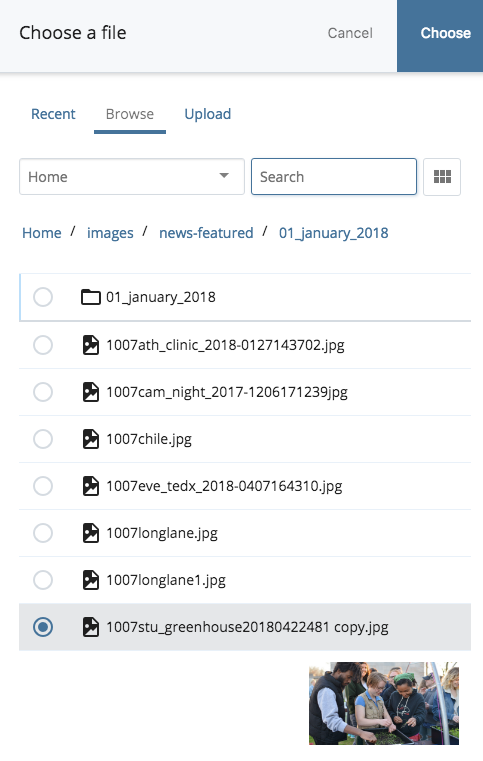
- Find the image on your computer by selecting Choose or dragging and dropping the file into box.

- be sure to rename each image using a good naming convention in the File Name field
- consider using the date in the name
- for example: 20141204-longlane.jpg
- Save & Preview to save your draft

- Submit your draft to upload it to system

Once the images are uploaded you will need to add your new item to the component.
- go to components > news-featured
- press Edit at the top right of page

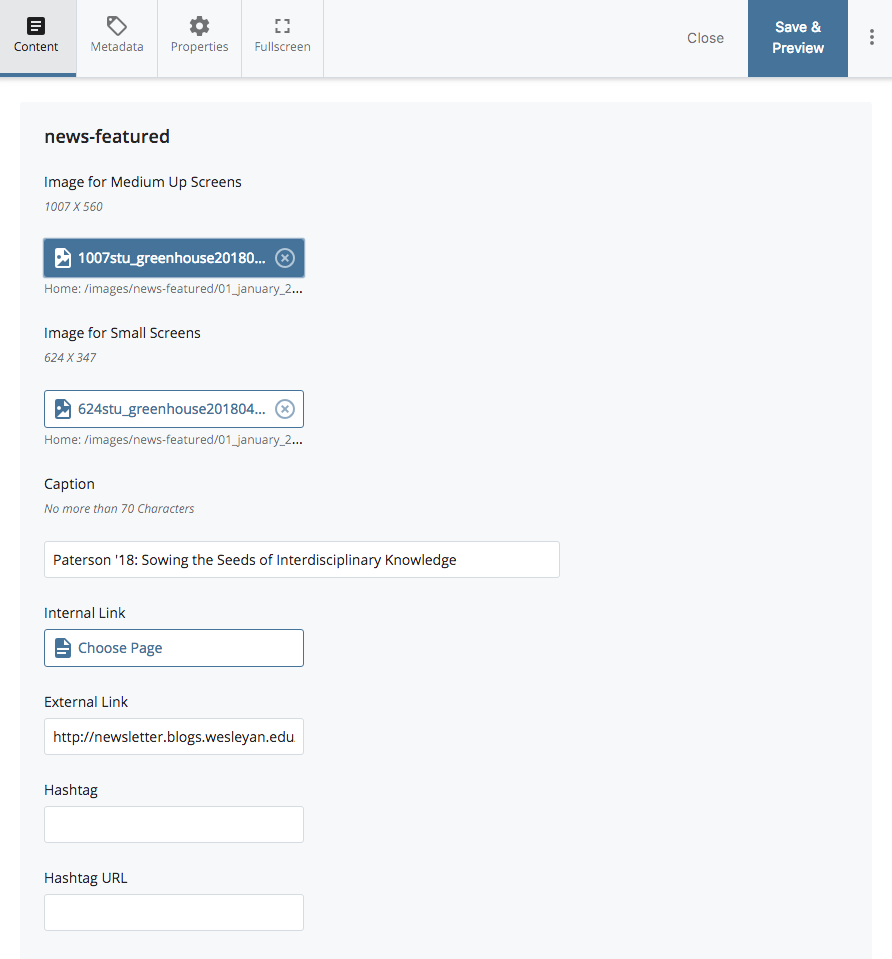
- you will see the data definition allowing for data input for news-featured

- select the box under (Image for Medium Up Screens) to choose the large image. You can find the image by clicking the Browse tab and finding the image in the folder it lives in.
- select the box under (Image for Small Screens) to choose the small image.

- enter the Caption
- this is the text that sits in the transparent box
- can be no more that 60 character
- enter the Link
- this is where the caption text and the read more will link to
- click the box under Internal Link and select the desired page
— or — - type in an External Link
- be sure to include http://
- if needed enter a Hashtag
- the hashtag will appear below the READ MORE in the transparent box on the image
- be sure to include the hashtag symbol (#)
- if needed enter a Hashtag URL
- put in a fully qualified url for the hashtag
- be sure to include the http://
- Save & Preview to save your draft and the Submit your changes
Preview your changes
You should preview how the transparent box sits on the image and check that the caption and hashtag fit in the transparent box on all sizes of the responsive page.
- you can do a preliminary check of changes within cascade
- after submitting the draft you should be able to view the changes and how the page looks
- resize the cascade window to simulate the desktop, tablet and mobile views
- to allow others to see the image you can publish the homepage and the images to the Staging Server
- publish the images
- go to images > news-featured
- select each image (if you have multiples do them separately)
- go to Publish
- be sure to uncheck the Production destination
- you only want to publish to the Staging destination
- publish the index
- go to the Base Folder
- select the index
- go to Publish
- be sure to uncheck the Production destination
- you only want to publish to the Staging destination
- after the images and index have been published to the Staging Server you can view your changes at
http://cascadewww-staging.wesleyan.edu - you can check this url on a desktop by re-sizing the window to simulate other device sizes
-or-
you can use this url on a tablet and/or mobile device
- publish the images
- if the text and/or image don’t work well at different sizes you may need to upload a new image or change the text
- when satisfied you can Publish the index to both destinations (Production and Staging)

