Anchor tags allow you to link to a specific area of a webpage.
View Anchor Tag Video Documentation
Step 1
Create the Anchor
- Edit the page you want the anchor to live on
- put your cursor where you want the anchor — click
Step 2
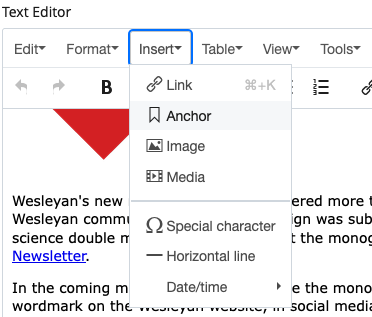
- From the Insert dropdown menu select Anchor

Step 3
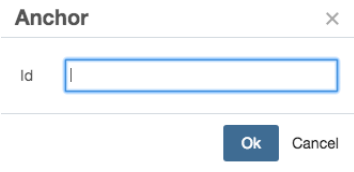
- Give the anchor an ID
- all small letters, no spaces, no special characters

- all small letters, no spaces, no special characters
- Press OK
Step 4
Create the link to the anchor
- Highlight the text that will be the hyperlink.
Step 5
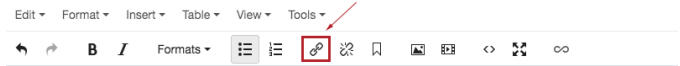
- Click the “Insert/edit link” button in the WYSISYG toolbar.

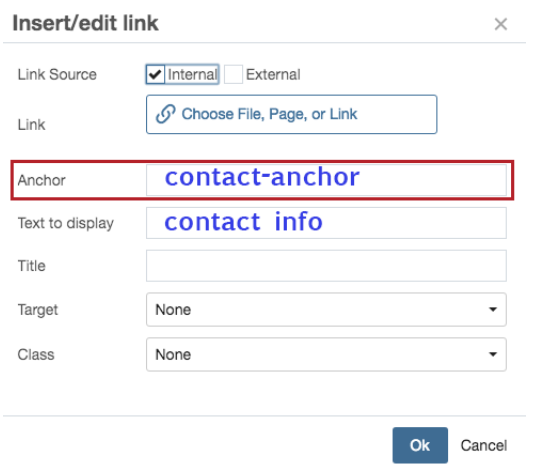
- enter the ID of the anchor you created into the anchor field

- press OK

