A Block Grid layout presents content as individual boxes of information. Each box can contains an image, a header, descriptive content and a url.
Any webpage requiring the use of a Block Grid should at minimum use:
- Text Editor Component (or Text Editor with Of Note)
- should contain title (heading 1)
- should contain an introduction to the Block Grid
- Block Grid Component
- contains section description
- can contain a header and paragraph
- each block grid item contains
- image
- url
- link text
- caption
- contains section description
note: Multiple sets of Block Grids can be created using a single Block Grids Component.
Example Pages using the Block Grid Component
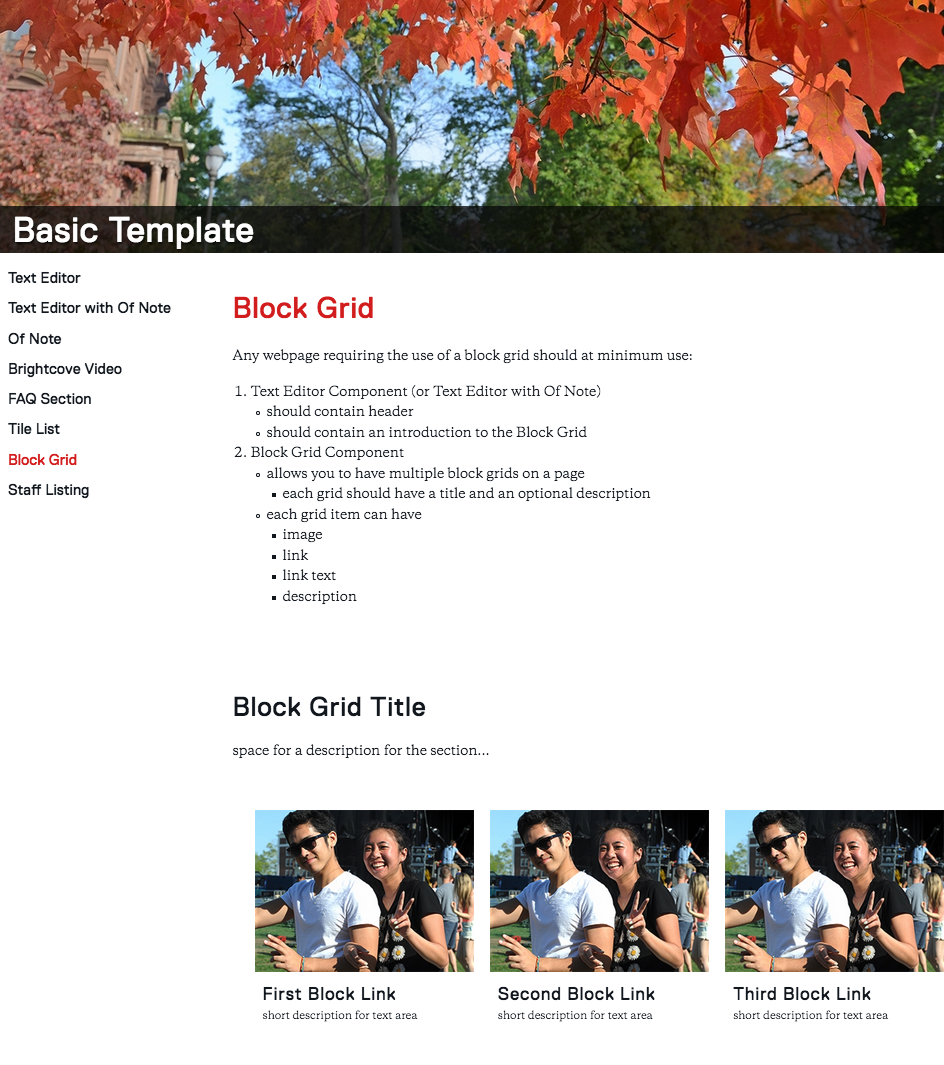
- using 2 rows
- first row: Text Editor — contains Page Title and opening description
- second row: Block Grid — Section description (block grid title and paragraph) and items/blocks (image, title, description, link text)

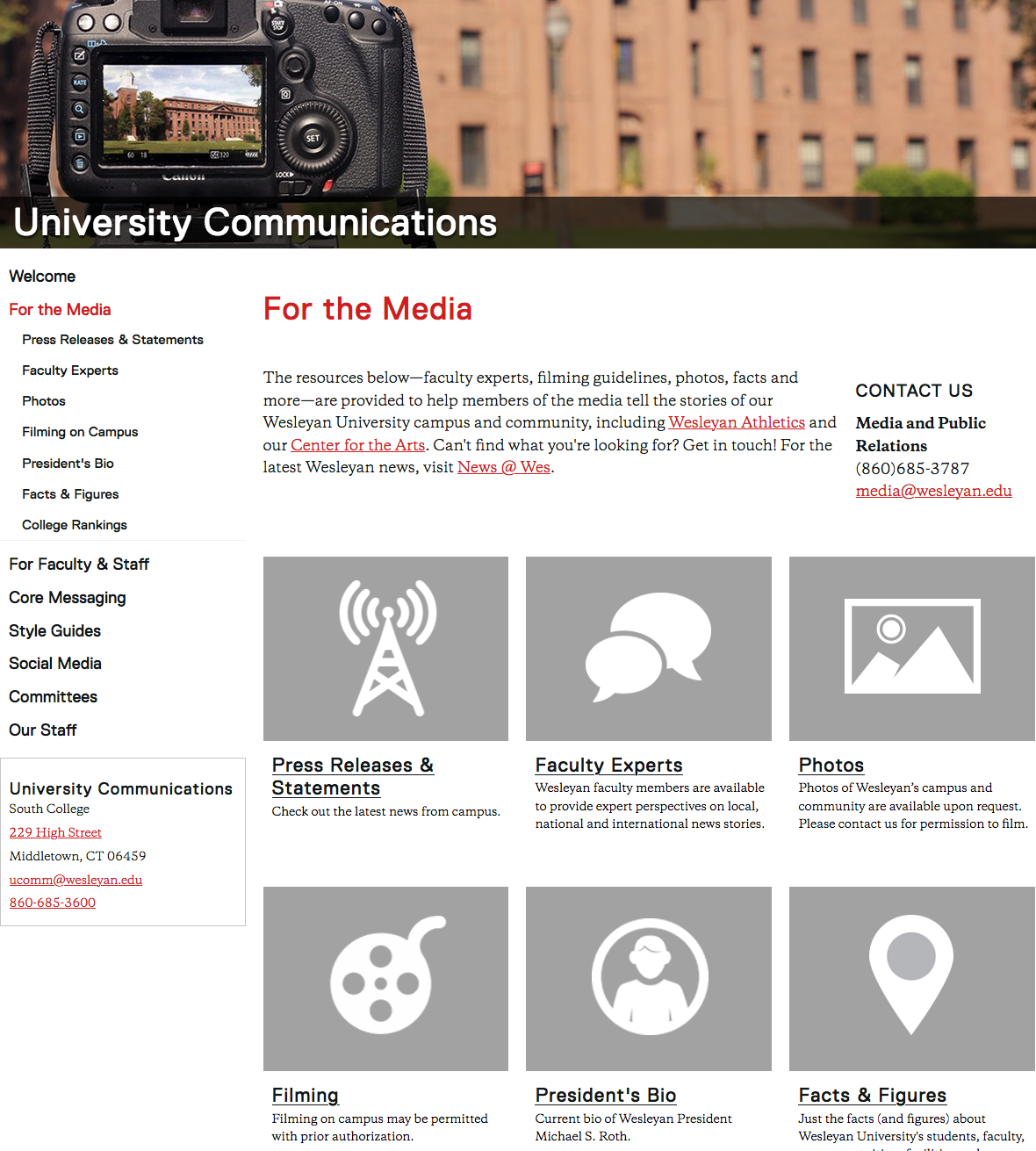
- using 2 rows
- first row: Text Editor with Of Note
- contains Page Title and description
- of note content included in right column with contact information
- second row: Block Grid
- image
- url
- link text
- caption

- first row: Text Editor with Of Note
Editing a Page Using the Block Grid Component
- Click Add Content from the left side of the top bar in Cascade.

- A dropdown will appear, allowing you to choose what type of content you want to add to your website
- Select New Page

- Select New Page
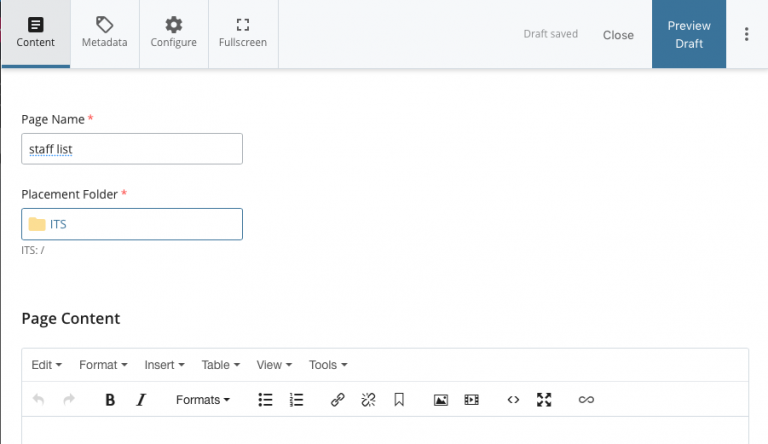
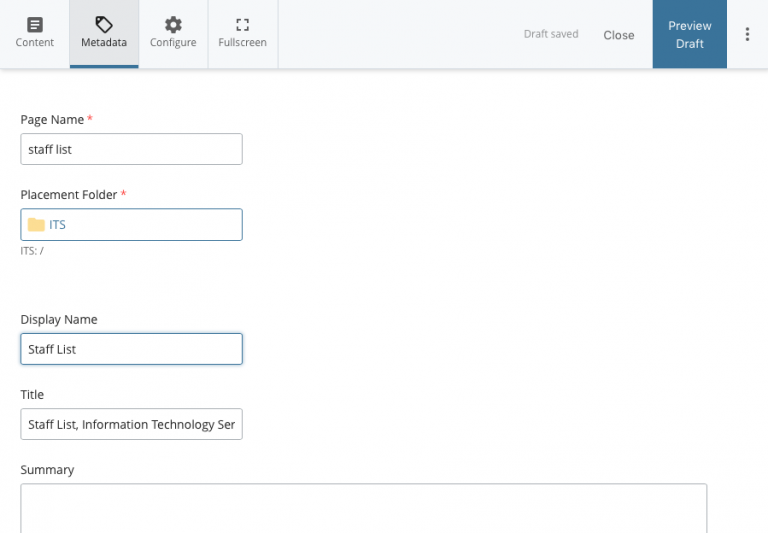
- The Page Name is part of the url
- use all small letters
- don’t have any spaces
- you can use underscore (_) or dash (-)
- In this example the name of the page is “stafflist”
- In this example the URL will be :
http://www.wesleyan.edu/its/stafflist.html - Editing Metadata:
There are two main fields in the metadata that you should edit- Display name: what shows up in the navigation bar, if indexed
- in this example we put Staff List — that will show up in the navigation
- Title: browser tab name, default book mark name, very good for searchability
- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)

- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)
- Display name: what shows up in the navigation bar, if indexed
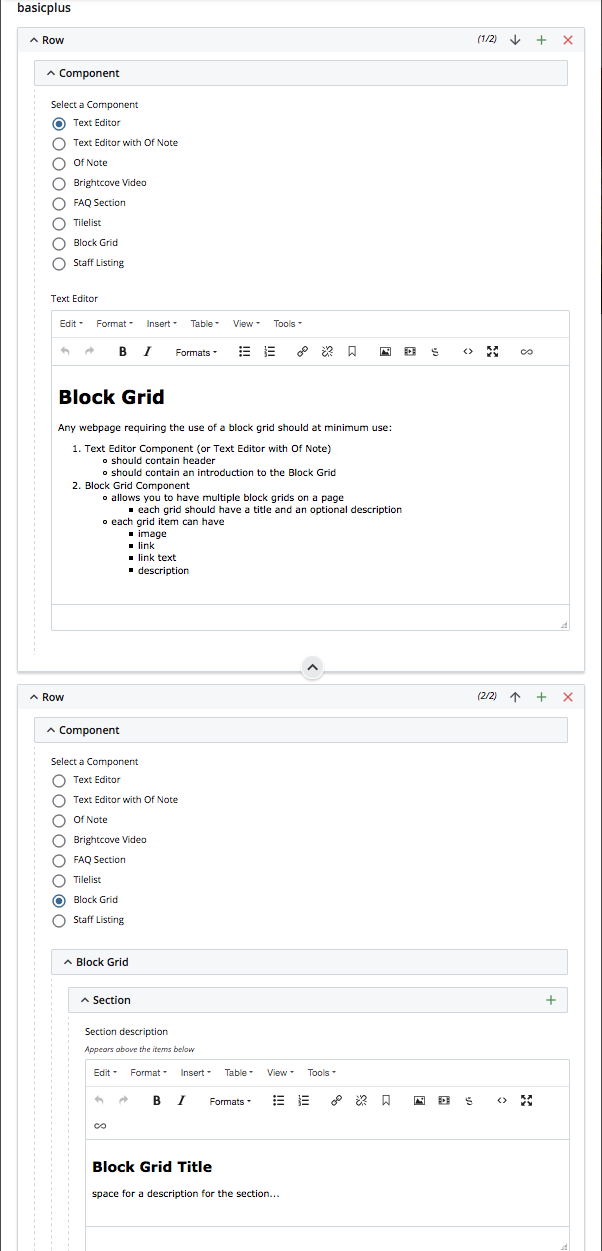
- add your content to the Component section
- Select the Text Editor radio button
- Put a Title on the page using Header 1 formatting
- include an introductory paragraph(s)
- Use the green plus sign to add a new Row
- use a new row to add a new component to the page (in this example we will add a Block Grid component)

- use a new row to add a new component to the page (in this example we will add a Block Grid component)
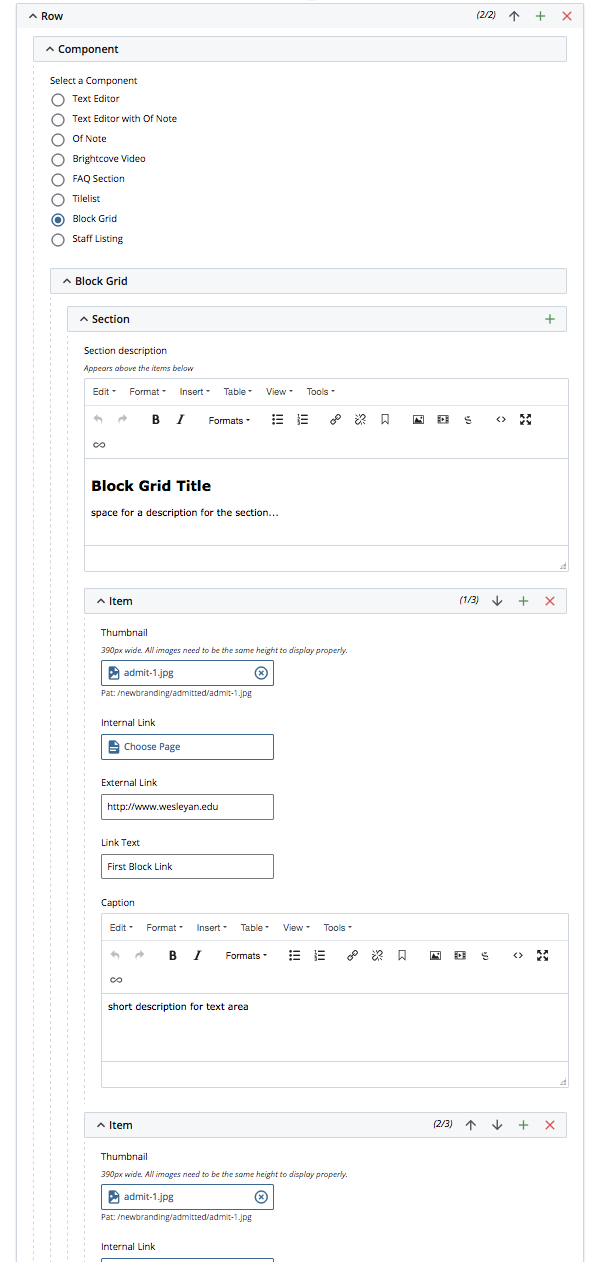
- Select the Block Grid radio button
- use the Section description to give the Block Grid a title and description (optional)
- each Item is a block
- thumbnail
- url (internal or external)
- link text
- caption
- use the green arrow on the Item to add block

- If another section of Block Grids is needed :
- use the green plus sign on Section to add
- for each new section include the section description field
- add blocks to the section using the green plus sign next to Item
- Select the Text Editor radio button
- when your edits are done
- Press the Preview Draft button
- if the draft looks good in Cascade
- press the Submit button to save your changes to the database.

