Any webpage requiring an faq should at minimum use:
- Text Editor Component (or Text Editor with Of Note)
- should contain header
- should contain an introduction to the FAQ
- FAQ Component
- contains the questions and answers
If there are sets of faq’s on a page you should put a Text Editor Component before each set of questions.
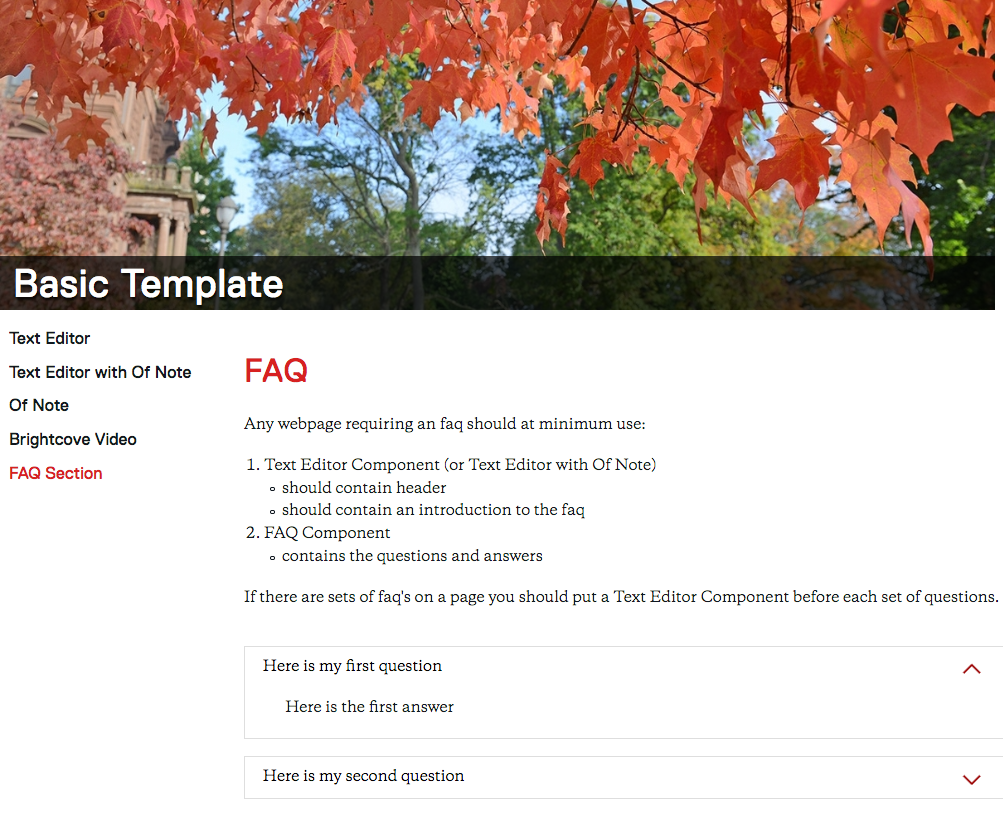
Example FAQ Pages
- using 2 rows
- first row: Text Editor — contains Page Title and opening description
- second row: FAQ — contains questions and answers

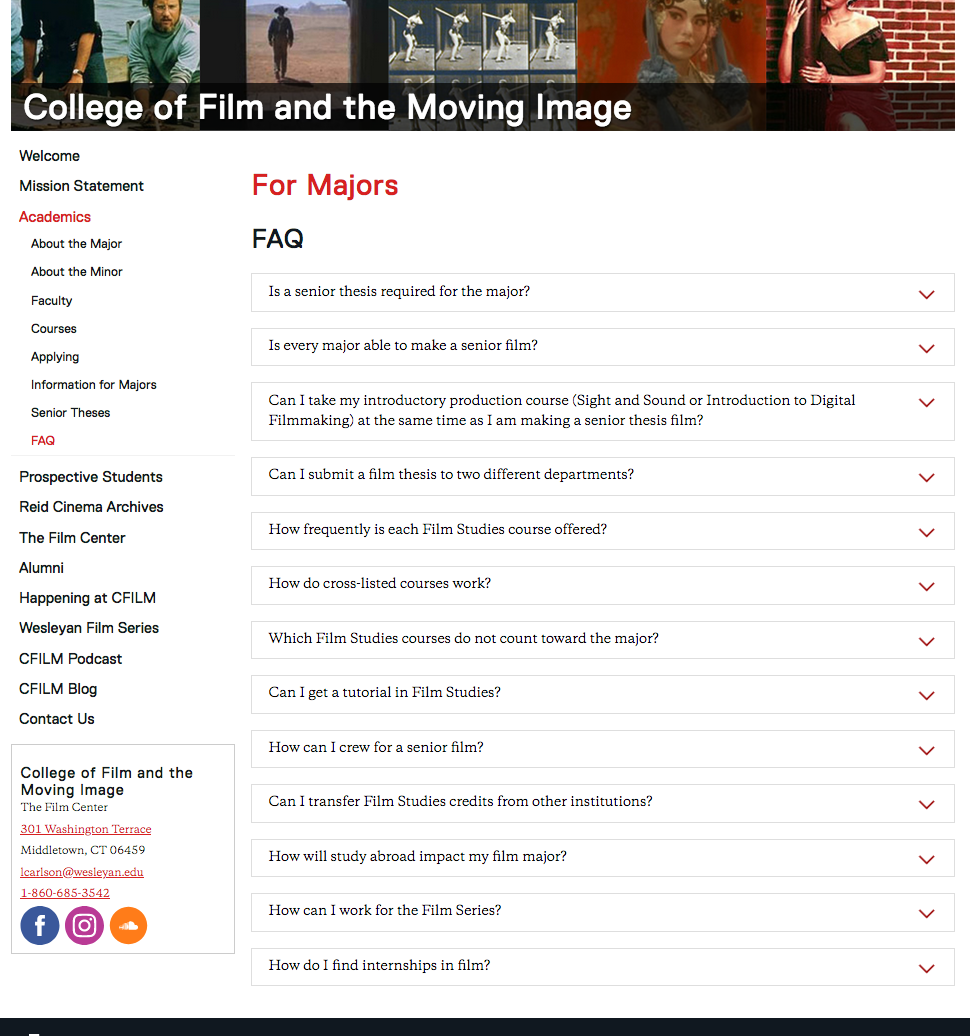
- using 2 rows
- first row: Text Editor — contains Page Title (for Majors) and FAQ description (FAQ)
- second row: FAQ — contains questions and answers

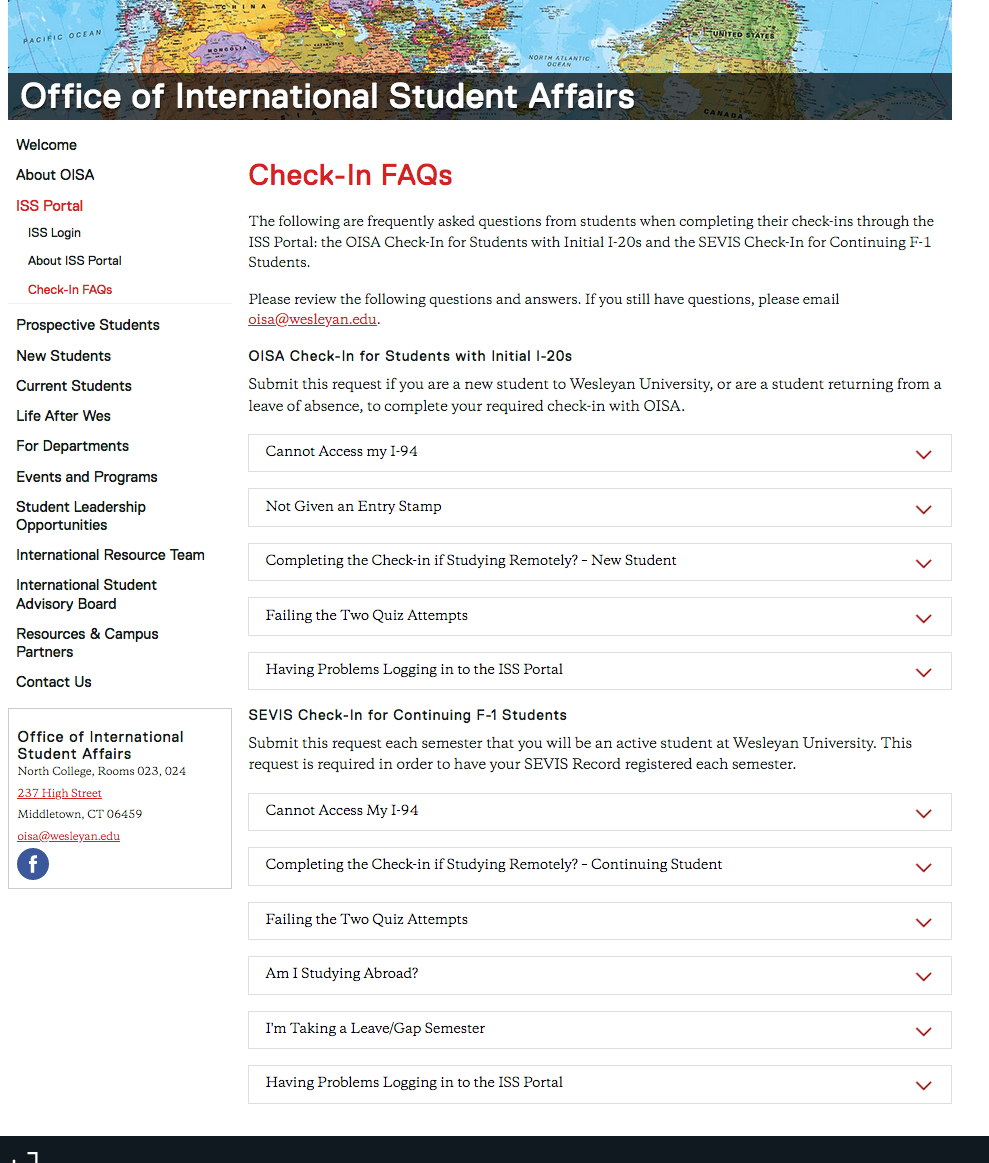
- using 4 rows
- first row: Text Editor — contains Page Title (Check-In FAQs) and opening description paragraphs
- includes the introduction to the first set of faq’s
- second row: FAQ — contains questions and answers for the first set of faq’s
- third row: Text Editor — contains the introduction to the second set of faq’s
- fourth row: FAQ — contains questions and answers for the second set of faq’s

- first row: Text Editor — contains Page Title (Check-In FAQs) and opening description paragraphs
Using the FAQ Component
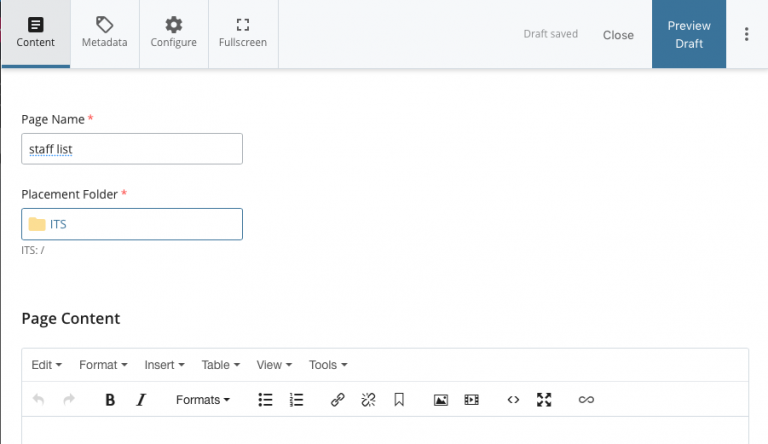
- Click Add Content from the left side of the top bar in Cascade.

- A dropdown will appear, allowing you to choose what type of content you want to add to your website
- Select New Page

- Select New Page
- The Page Name is part of the url
- use all small letters
- don’t have any spaces
- you can use underscore (_) or dash (-)
- In this example the name of the page is “stafflist”
- In this example the URL will be :
http://www.wesleyan.edu/its/stafflist.html - Editing Metadata:
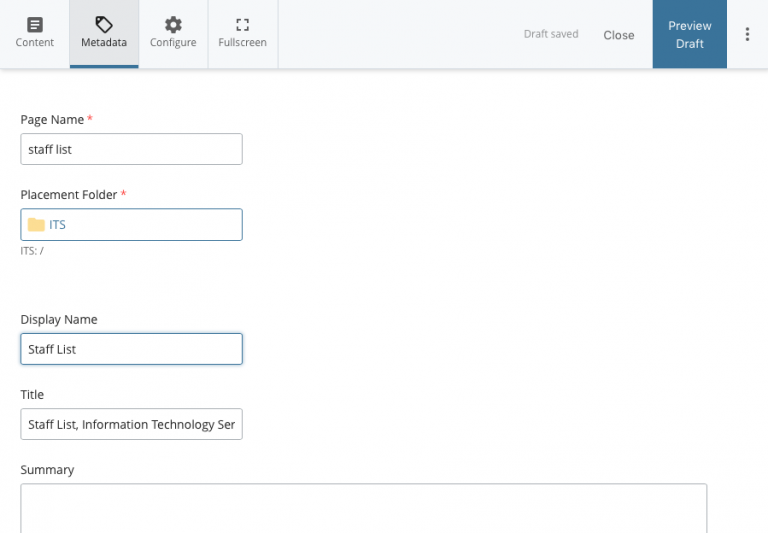
There are two main fields in the metadata that you should edit- Display name: what shows up in the navigation bar, if indexed
- in this example we put Staff List — that will show up in the navigation
- Title: browser tab name, default book mark name, very good for searchability
- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)

- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)
- Display name: what shows up in the navigation bar, if indexed
- go back to the Content tab
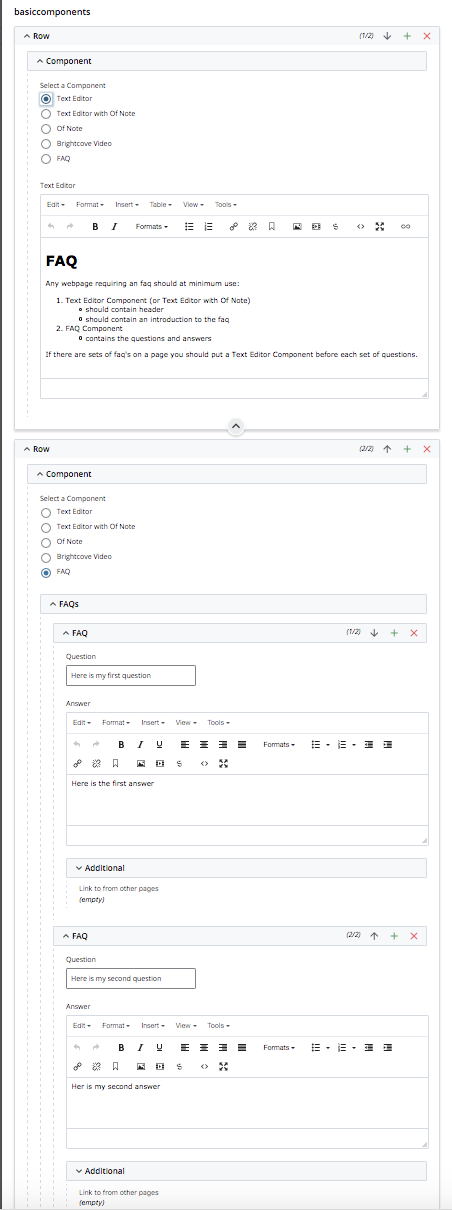
- add your content to the Component section
- Select the Text Editor radio button
- Put a Title on the page using Header 1 formatting
- include an introductory paragraph(s)
- Use the green plus sign to add a new Row
- use a new row to add a new component to the page (in this example we will add an faq component)
- Select the FAQ radio button
- enter the Question/Answer
- use the green plus sign in the FAQ section to add new questions
- use the up and down arrows to re-order questions

- If another section of questions are needed add:
- a row with Text Editor with introduction
- a row for additional FAQs
- Select the Text Editor radio button
- when your edits are done
- Press the Preview Draft button
- if the draft looks good in Cascade
- press the Submit button to save your changes to the database.

