A Staff List layout can be used to display staff information. Staff members can be organized by categories.
Any webpage requiring the use of a Staff List should at minimum use:
- Text Editor Component (or Text Editor with Of Note)
- should contain title (Heading 1)
- should contain an introduction to the stafflist (optional if title is clear)
- Staff List Component
- staff can be listed by category:
- category name
- each staff member contains
- name (required)
- title
- location
- email (clickable or not)
- phone
- biographical text
- hidden content
- image
- staff can be listed by category:
note: Multiple categories of Staff Listings can be created using a single Staff Listing Component.
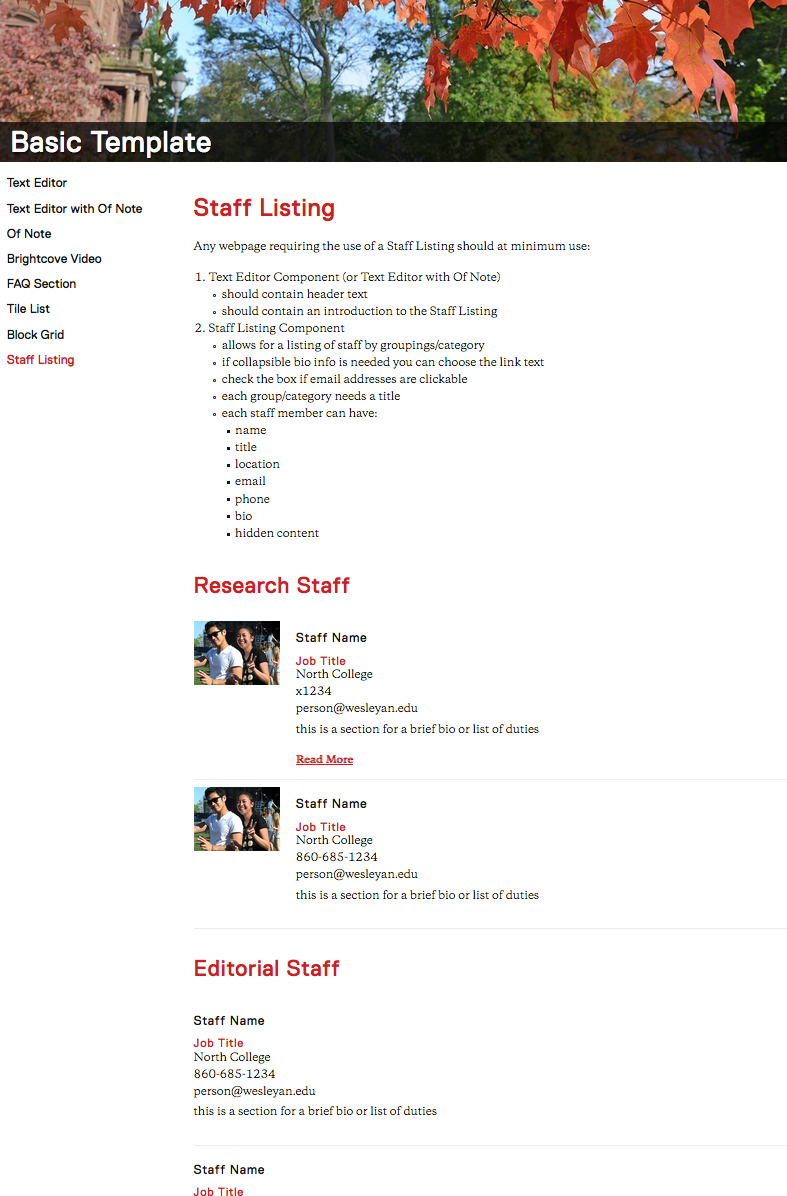
Example Pages Using the Staff List Component
- using 2 rows
- first row: Text Editor — contains Page Title and opening description
- second row: Staff Listing — Category Title and staff members (image, name, title, location, phone, email, bio, hidden content)
- this example uses the same component to add another staff category

- this example uses the same component to add another staff category
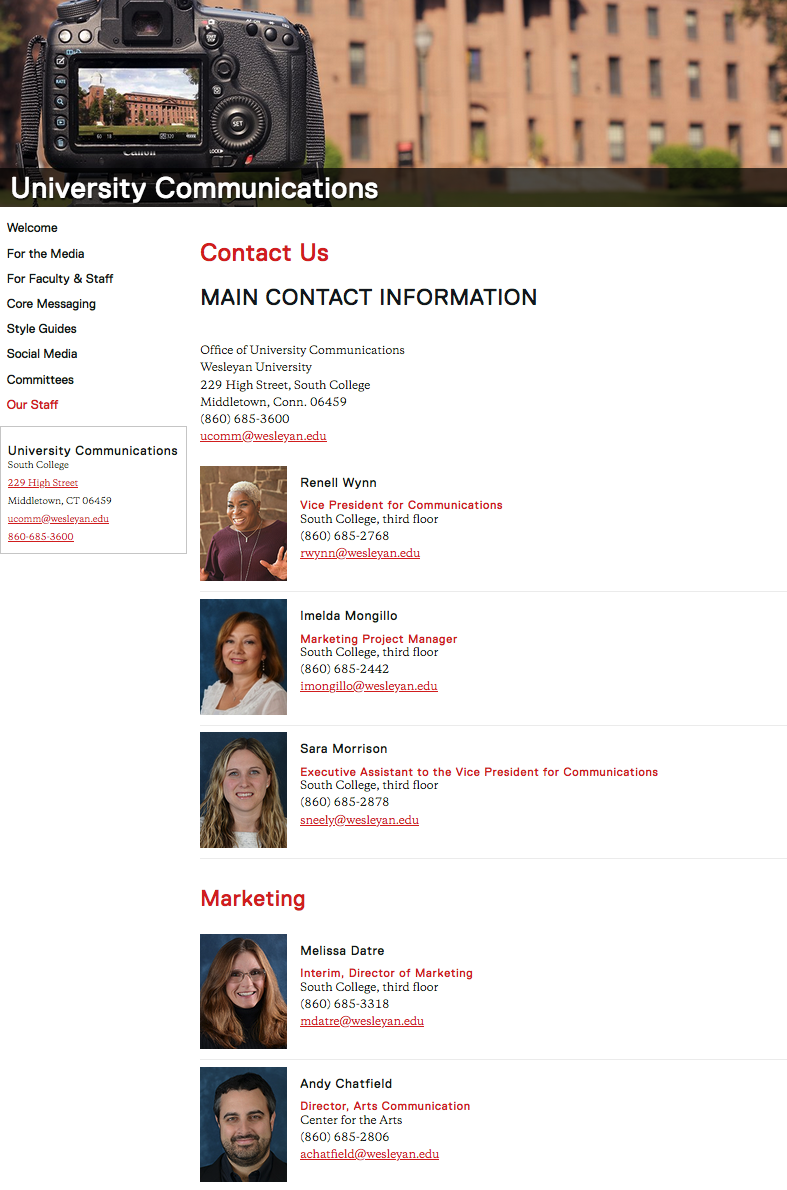
- using 2 rows
- first row: Text Editor — contains Page Title and contact information
- second row: Staff List
- first group of staff does not have a category title
- second group of staff has category title

Editing a Page Using the Staff List Component
- Click Add Content from the left side of the top bar in Cascade.

- A dropdown will appear, allowing you to choose what type of content you want to add to your website
- Select New Page

- Select New Page
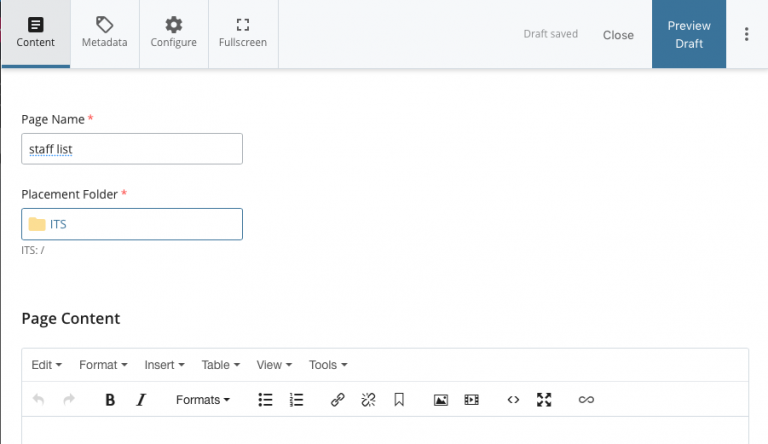
- The Page Name is tpart of the url
- use all small letters
- don’t have any spaces
- you can use underscore (_) or dash (-)
- In this example the name of the page is “stafflist”
- In this example the URL will be :
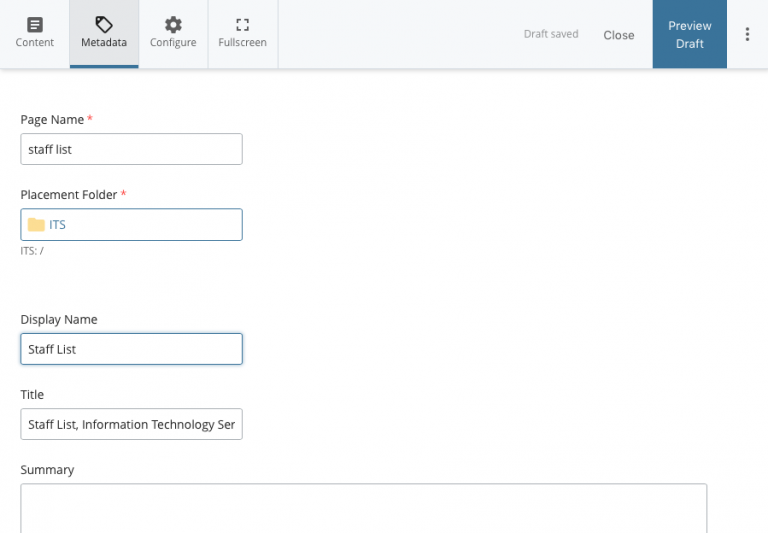
http://www.wesleyan.edu/its/stafflist.html - Editing Metadata:
There are two main fields in the metadata that you should edit- Display name: what shows up in the navigation bar, if indexed
- in this example we put Staff List — that will show up in the navigation
- Title: browser tab name, default book mark name, very good for searchability
- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)

- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)
- Display name: what shows up in the navigation bar, if indexed
- go back to the Content tab
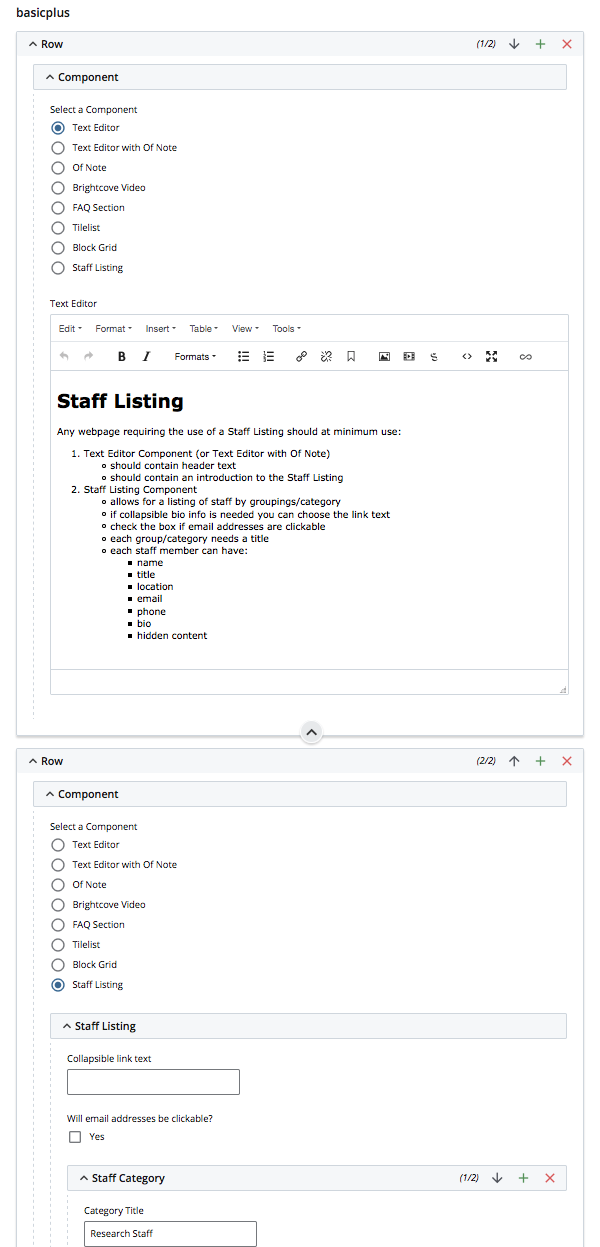
- add your content to the Component section
- Select the Text Editor radio button
- Put a Title on the page using Header 1 formatting
- include an introductory paragraph(s)
- Use the green plus sign to add a new Row
- use a new row to add a new component to the page (in this example we will add a Staff List component)

- use a new row to add a new component to the page (in this example we will add a Staff List component)
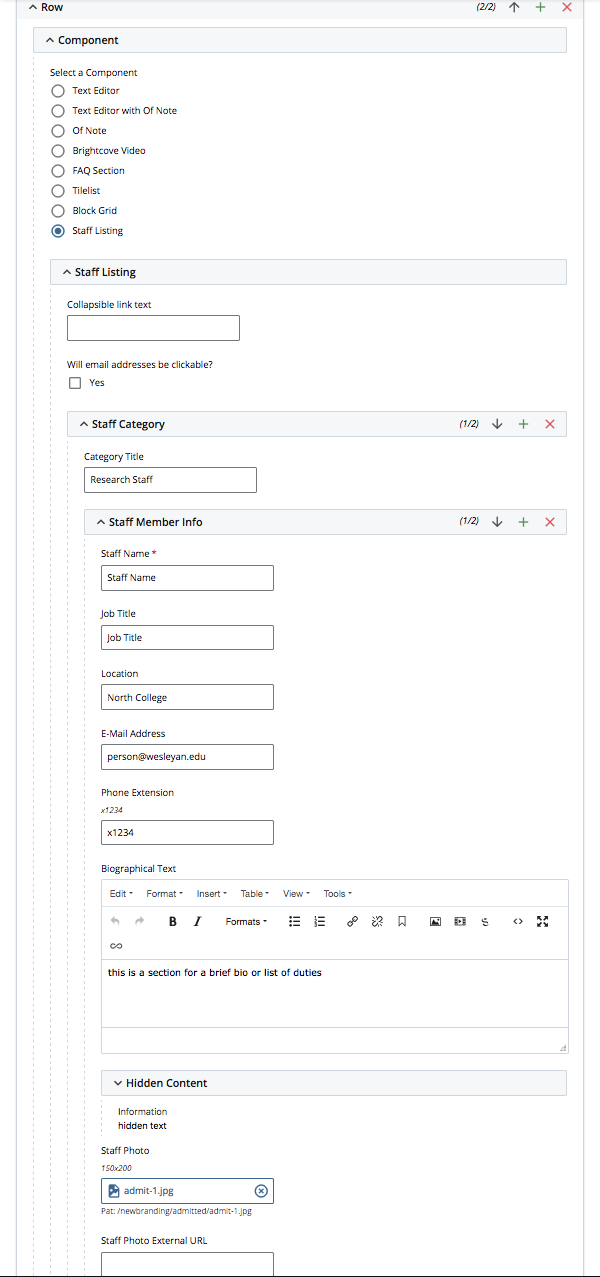
- Select the Staff Listing radio button
- use the Category Title if grouping the staff (optional)
- each staff listing contains optional fields
- name (required)
- title
- location
- email (clickable or not)
- phone
- biographical text
- hidden content
- image
- use the green plus sign on the Staff Member Info to add additional staff

- If another category of staff is needed :
- use the green plus sign on Staff Category to add
- add staff to the section using the green plus sign next to Staff Member Info
- Select the Text Editor radio button
- when your edits are done
- Press the Preview Draft button
- if the draft looks good in Cascade
- press the Submit button to save your changes to the database.

