The Basic Template has three options for placing a header on a website.

Shared
- the Shared banner type displays the same header image on all pages of a website.
- It is preferred and is used on the majority of website.
note: it is a good option for the end user experience — sharing a consistent visual image on all pages - this is the default method — no changes are needed on a page to use this method
- work with the Web Team
- to select the header image
- to determine what text appears at the base of the header image
- the Web Team builds and configures the blocks needed for the shared image
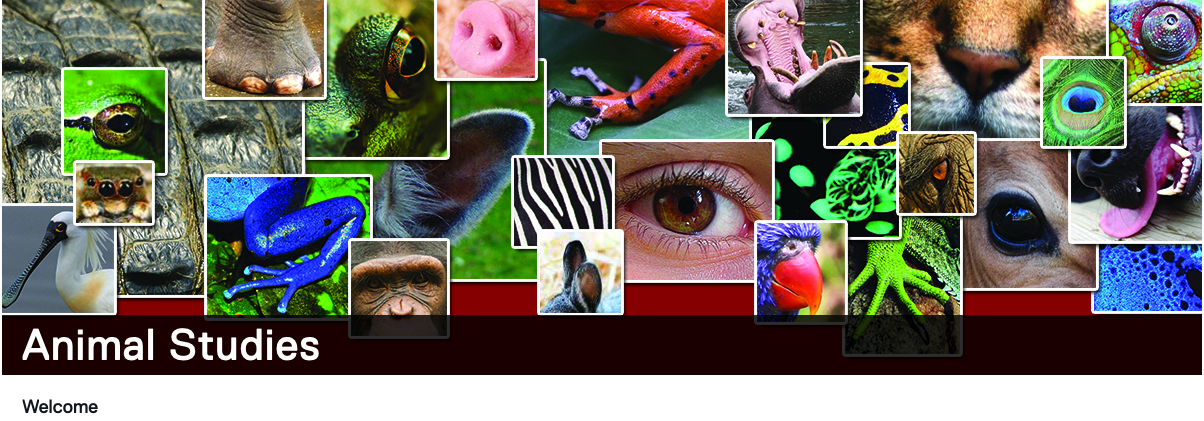
- as you create pages the selected image will appear as the header on all pagesexample: shared image on Animal Studies web pages

Text Only
- The Text Only banner type displays the header text for the page on a red bar with white text– there is no image.
- the Text Only banner option needs to be chosen on each page
note: It is primarily used on pages deeper within a site and are content heavy.
- when the Text Only radio button is selected more options appear

- Header Display options
- Site Name: displays the site name set in the Meta data of the top level folderexample: site name for animal studies

- Page Name: displays the page name set in the Meta data of the pageexample: page name for Contact Us page in Animal Studies

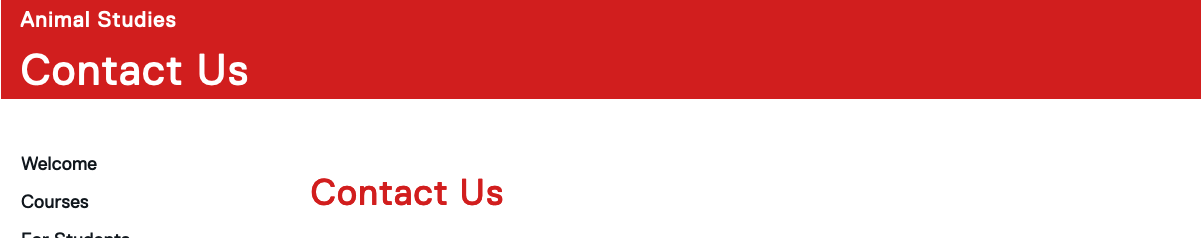
- Site Name with Page Name Sub Header : – displays Site Name in small font above the Page Name in larger fontexample: displays smaller site name (animal studies) and larger page name (contact us)

- Site name with Landing Page Name Sub Header: displays Site Name in small font above the Landing Page Name in larger font
- this option is not used on smaller sites — designed for sites with multiple folders and complex navigati0nexample: displays smaller site name (Animal Studies) with larger “folder” name (Animal Studies)

- this option is not used on smaller sites — designed for sites with multiple folders and complex navigati0nexample: displays smaller site name (Animal Studies) with larger “folder” name (Animal Studies)
- Site Name: displays the site name set in the Meta data of the top level folderexample: site name for animal studies
Image
- The Image banner type allows you to choose a specific image for an individual page.
- It is primarily used for pages that have a need to display a specific image related to with the page content.
note: often used on pages that are “marketing” a topic or service to end users
- This option needs to be set for each page
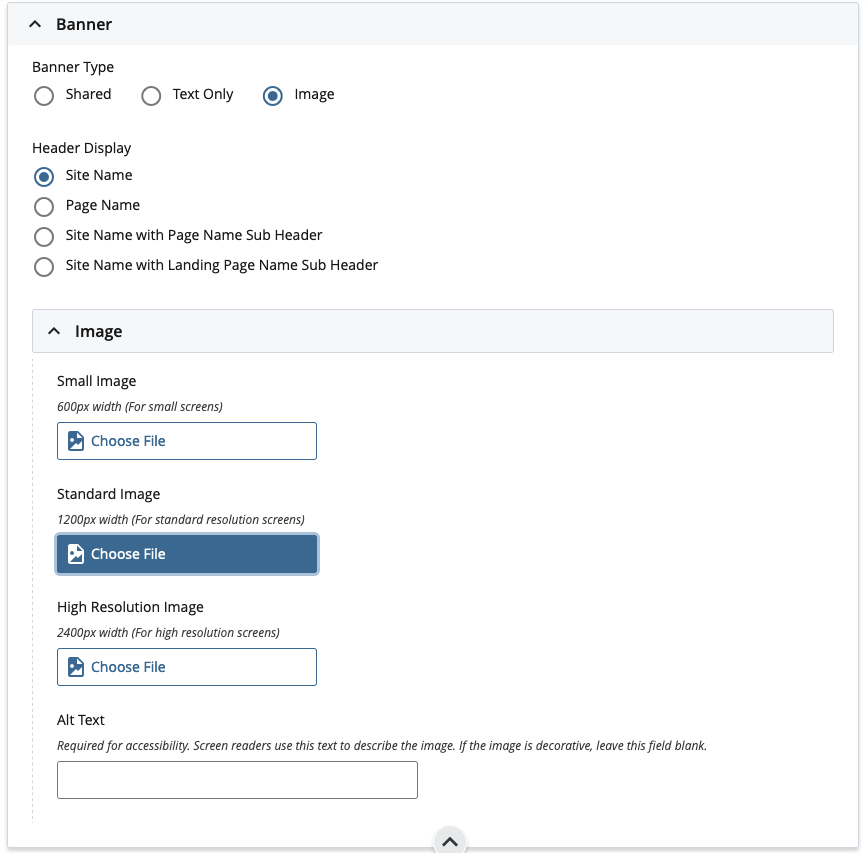
- when the radio button is selected more options appear

- Header display options are the same as the Text Only banner option (I)
- Image
- image sizes
- 3 sizes of the same image can be uploaded for a header
- the Standard header images width must be 1200 px wide
- the Standard header image height is 275 px
- the Small image width is 600 px
- the Small header image is half the height of the standard image
- the High Resolution header image width must be 2400 px wide
- note: you do not need the High Resolution image
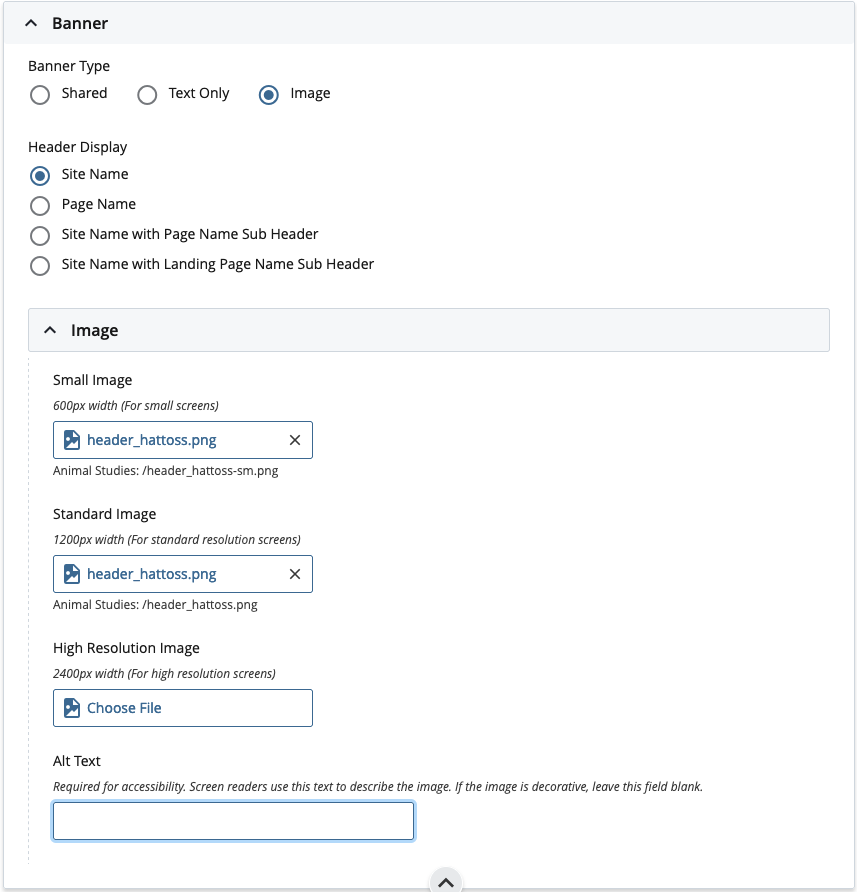
- 3 sizes of the same image can be uploaded for a header
- upload images to an appropriate folder — generally within the images folder
- fill in the parameters in the header component:

note: because a header image is generally decorative you can leave that field blank
- example: separate image on specific page

- example: separate image on specific page
- image sizes

