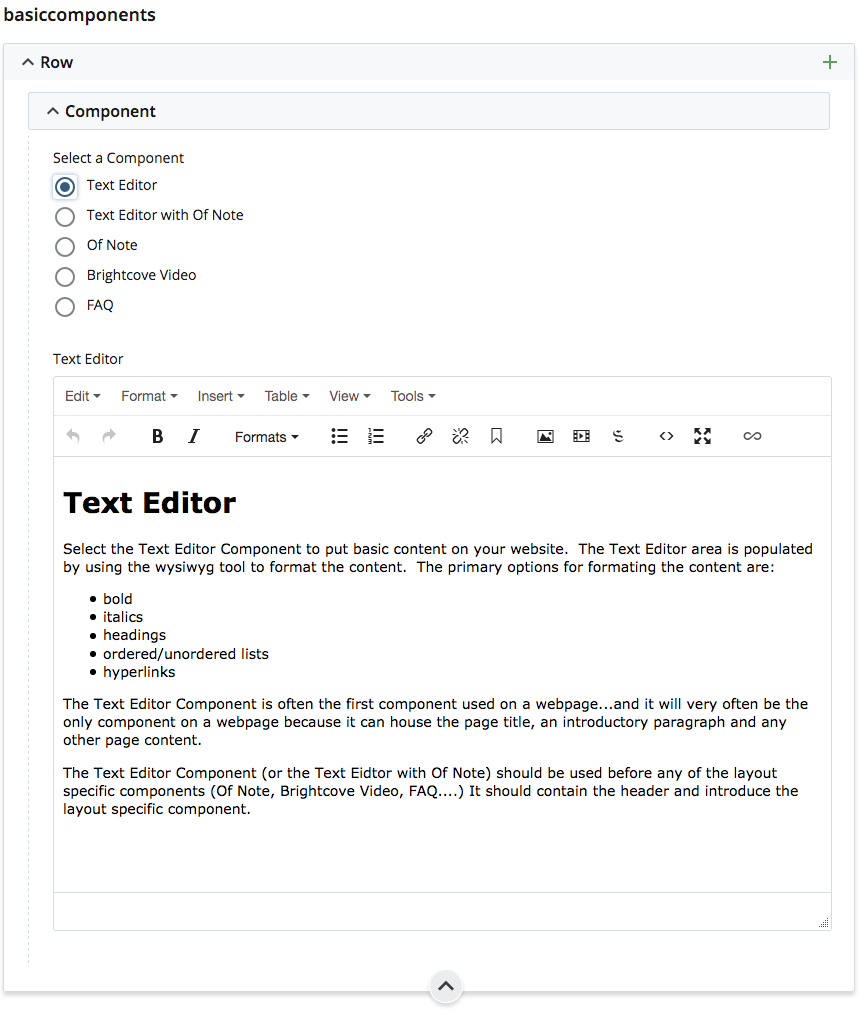
Select the Text Editor Component to put basic content on your website. Content in the Text Editor is formatted using the wysiwyg editor. The primary options for formatting the content are:
- bold
- italics
- headings
- ordered/unordered lists
- hyperlinks
The Text Editor Component is generally the first component used on a webpage…and it will very often be the only component on the webpage. The Text Editor Component is where you can enter the page title, an introductory paragraph and any other page content.
note: The Text Editor Component (or the Text Editor with Of Note) should be used before any of the layout specific components (Of Note, Brightcove Video, FAQ….) — these components are used to put a header and an introductory paragraph at the top of the page.
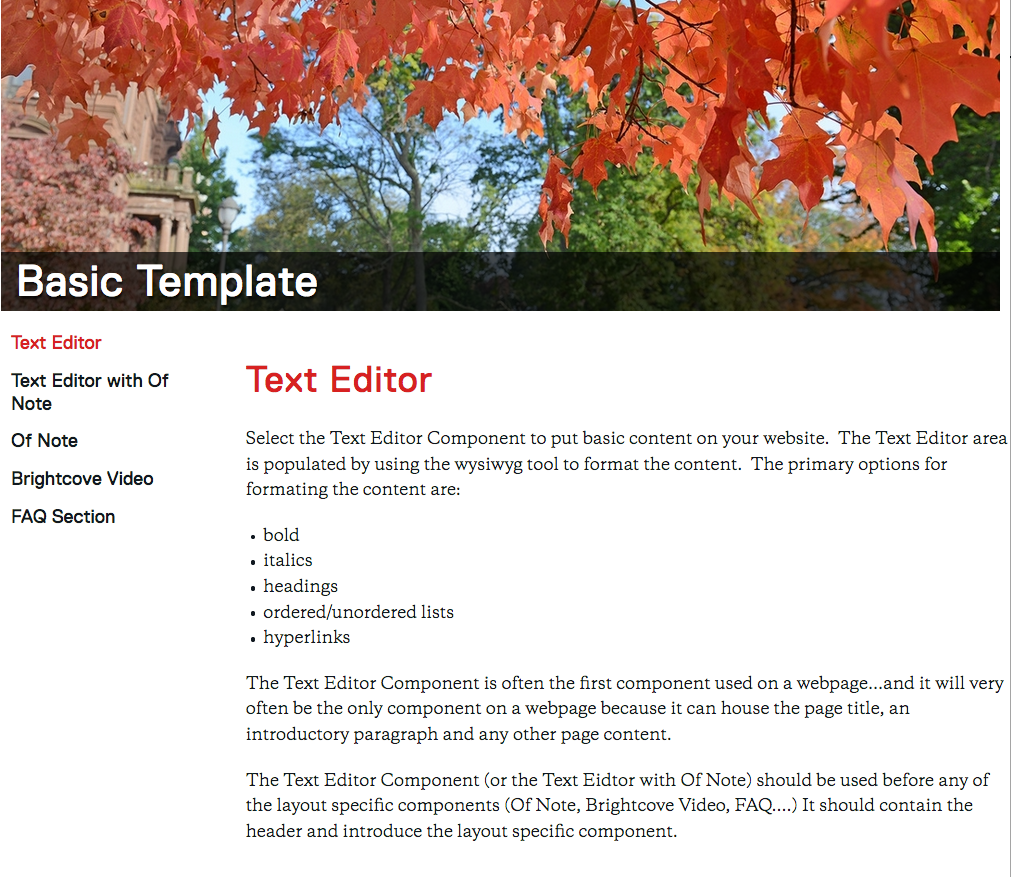
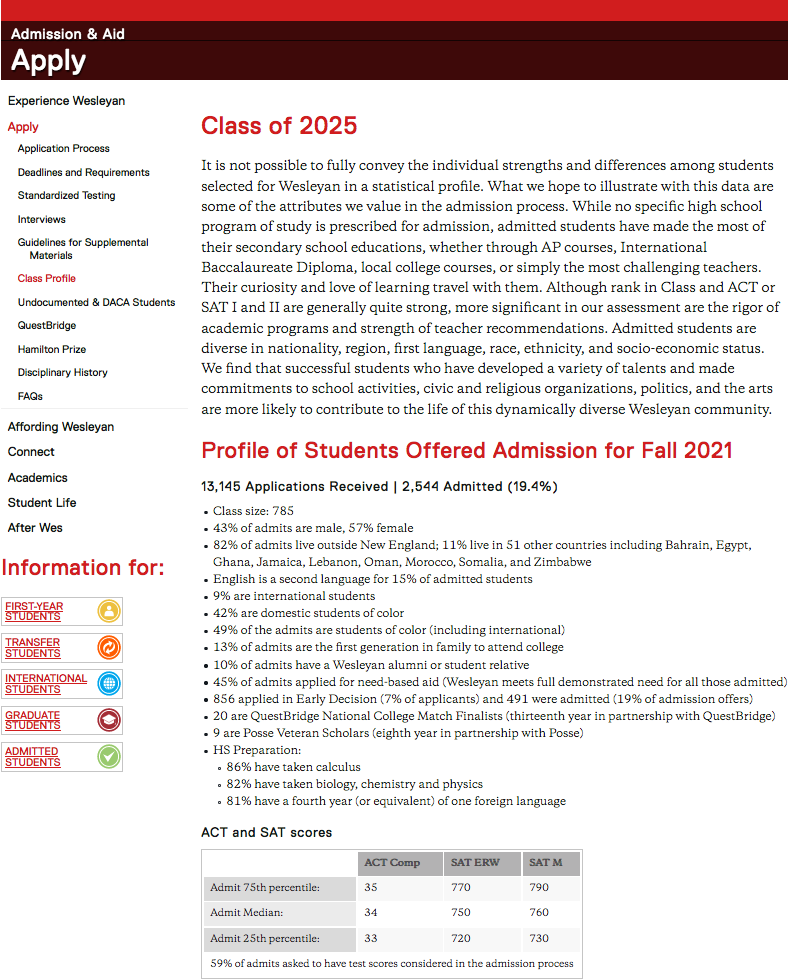
Examples of Text Editor Component
- using 1 row
- contains header text (heading 1)
- contains content formatted using wysiwyg

- using 1 row
- contains header text (heading 1)
- contains content formatted using wysiwyg

Editing a Page Using the Text Editor Component
Text Editor Video Documentation
- Click “Add Content” from the left side of the top bar in Cascade.

- A dropdown will appear, allowing you to choose what type of content you want to add to your website
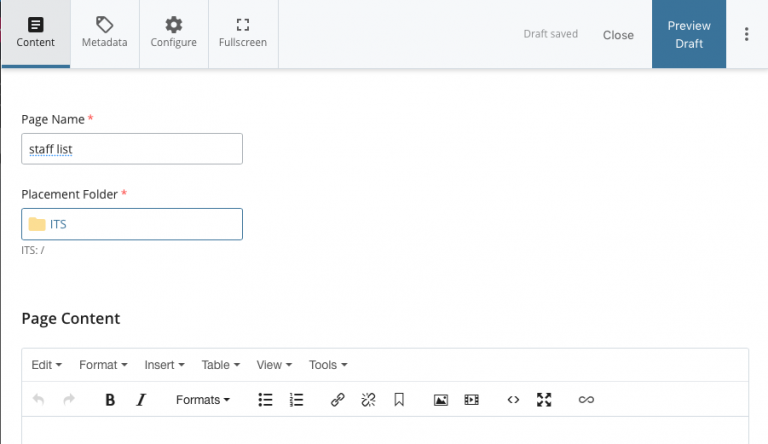
- Select New Page

- Select New Page
- The Page Name is part of the url
- use all small letters
- don’t have any spaces
- you can use underscore (_) or dash (-)
- In this example the name of the page is “stafflist”
- In this example the URL will be :
http://www.wesleyan.edu/its/stafflist.html
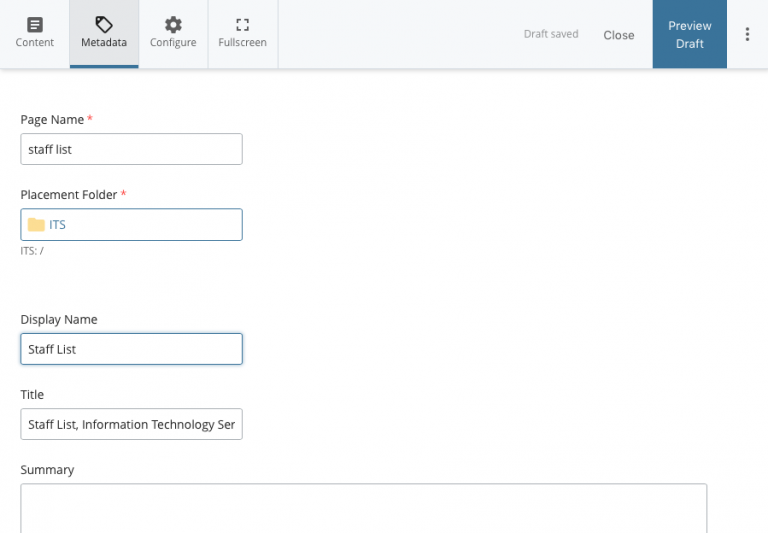
- Editing Metadata:
There are two main fields in the metadata that you should edit- Display name: what shows up in the navigation bar, if indexed
- in this example we put Staff List — that will show up in the navigation
- Title: browser tab name, default book mark name, very good for searchability
- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)

- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)
- Display name: what shows up in the navigation bar, if indexed
- go back to the Content tab
- add your content to the Component section
- Select the Text Editor radio button
- In the Text Editor box
- Put a Title on the page using Header 1 formatting
- include an introductory paragraph(s)
- Enter any additional content for the page

-
- when your edits are done
- Press the Preview Draft button
- if the draft looks good in Cascade
- press the Submit button to save your changes to the database.

