The Brightcove Video component can put a single Brightcove video or a Brightcove playlist on a webpage.
Any webpage requiring a Brightcove Video should at minimum use:
- Text Editor Component (or Text Editor with Of Note)
- should contain header
- should contain an introduction to the Brightcove Video
- Brightcove Video Component
- contains video (need video ID and Type)
note: If there are multiple videos needed on a page you should put a Text Editor Component before each video.
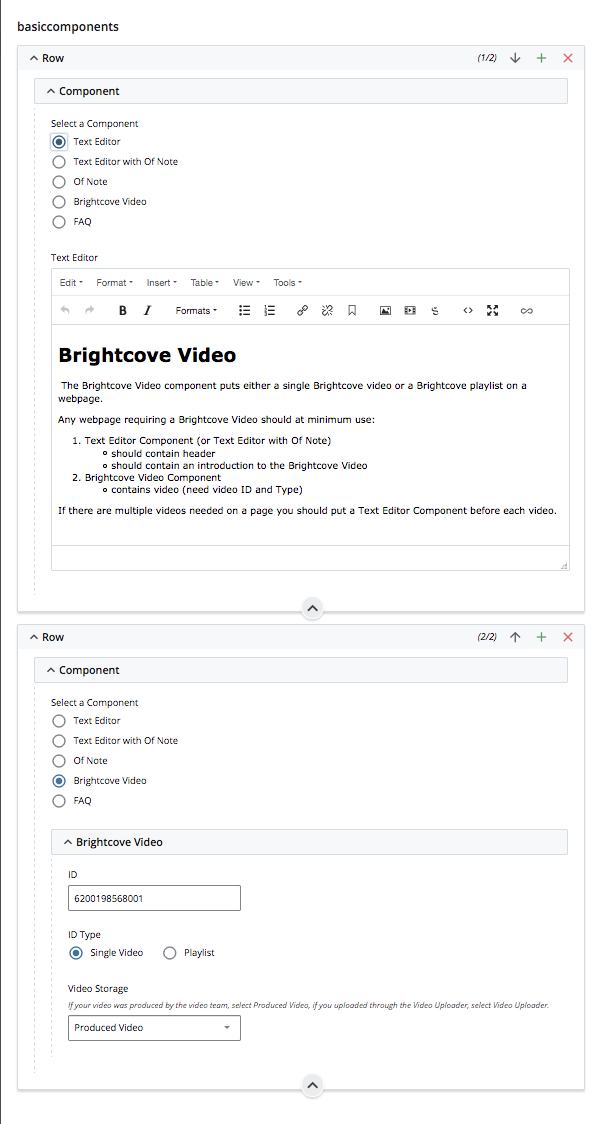
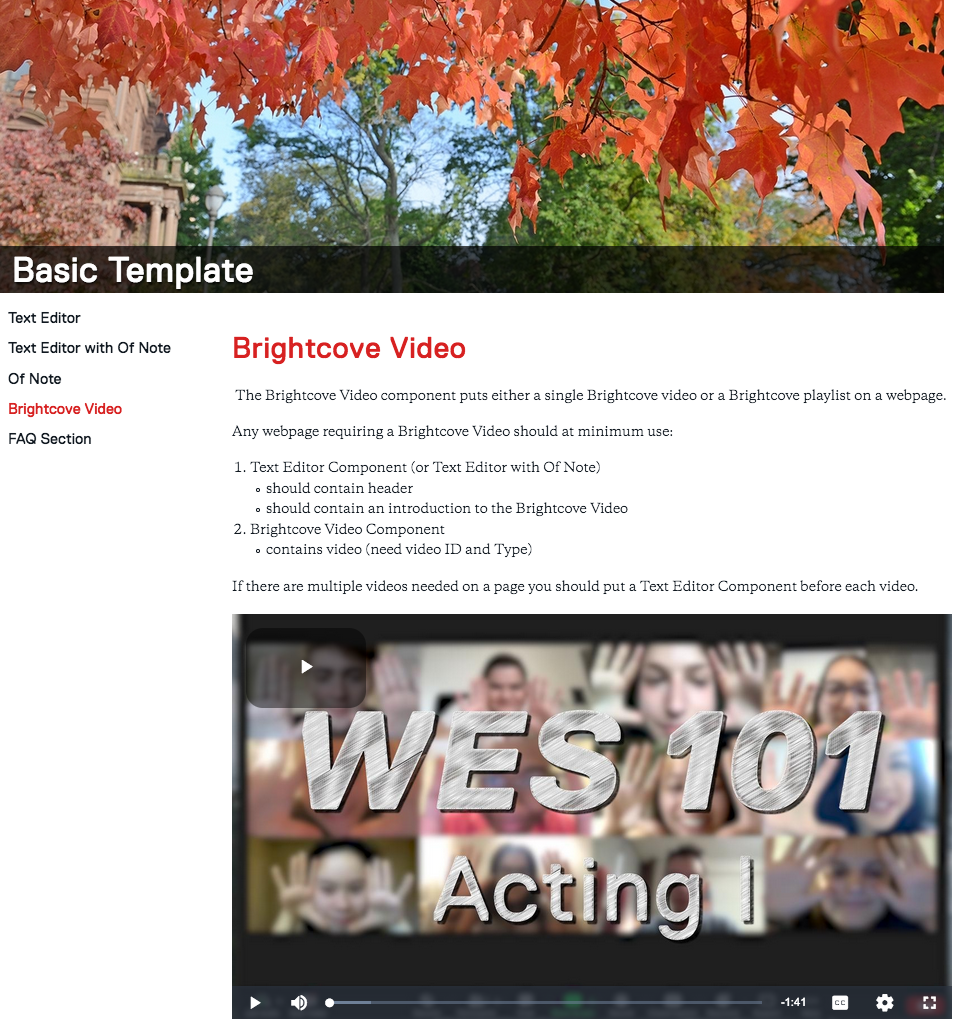
Example Brightcove Video Page
- using 2 rows
- first row: Text Editor — contains Page Title and opening description
- second row: BrightCove Video — contains the video (or video playlist)

Using the Brightcove Video Component
- Click Add Content from the left side of the top bar in Cascade.

- A dropdown will appear, allowing you to choose what type of content you want to add to your website
- Select New Page

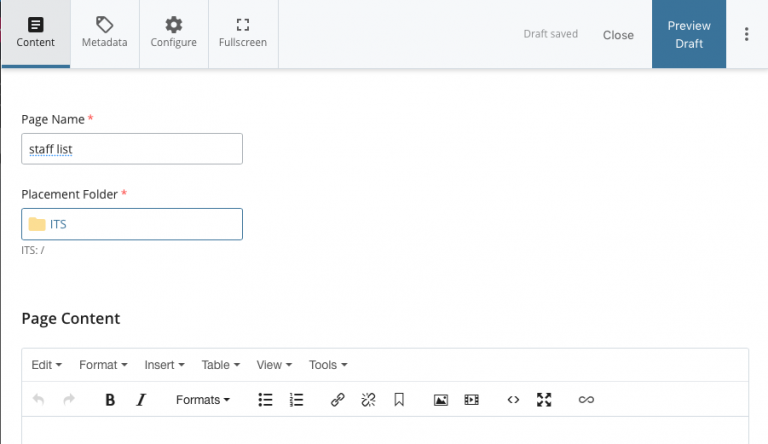
- Select New Page
- The Page Name is part of the url
- use all small letters
- don’t have any spaces
- you can use underscore (_) or dash (-)
- In this example the name of the page is “stafflist”
- In this example the URL will be :
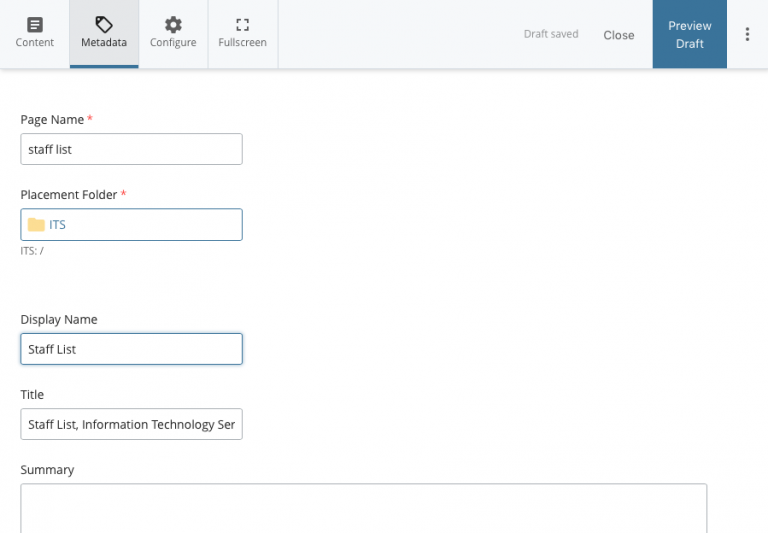
http://www.wesleyan.edu/its/stafflist.html - Editing Metadata:
There are two main fields in the metadata that you should edit- Display name: what shows up in the navigation bar, if indexed
- in this example we put Staff List — that will show up in the navigation
- Title: browser tab name, default book mark name, very good for searchability
- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)

- in this example we put Staff List (the Information Technology Service was already there — you should leave your department name in the title field)
- Display name: what shows up in the navigation bar, if indexed
- add your content to the Component section
- Select the Text Editor radio button
- Put a Title on the page using Header 1 formatting
- include an introductory paragraph(s)
- Use the green plus sign to add a new Row
- select the Brightcove Video radio button
- enter the video ID
- enter the ID Type (is it a single video or a playlist)
- select Video Storage (was it a produced video or was it uploaded through the wesportal app)
- Select the Text Editor radio button
- If another video is needed add:
- a row with the Text Editor component which contains an introduction to the new video
- a row with the Brightcove Video component for the additional video
- when your edits are done
- Press the Preview Draft button
- if the draft looks good in Cascade
- press the Submit button to save your changes to the database.