Create a New Page Video Documentation
Create a New Page in a Folder Video Documentation
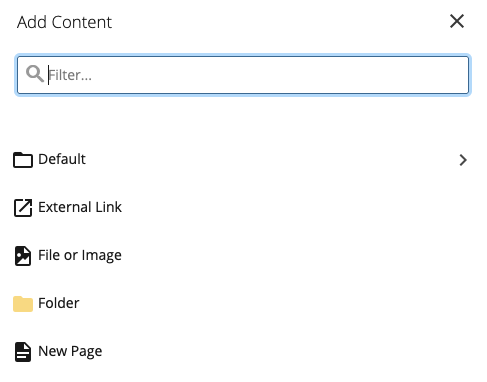
Click “Add Content” from the top left hand bar of Cascade.
- A dropdown will appear, allowing you to choose what type of content you want to add to your website

A) Creating a new page
- Select New Page
- some older sites may have other page options
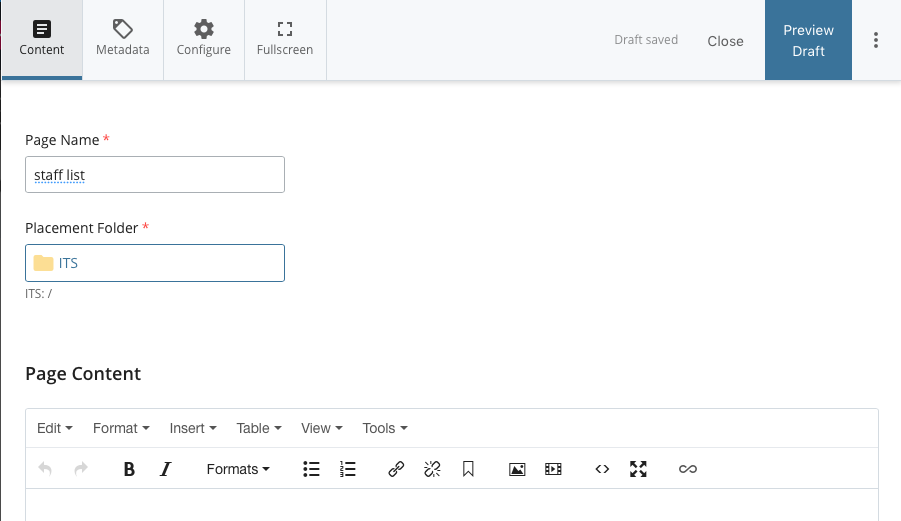
- The Page Name is included in the url
- use all small letters
- don’t use spaces
- you can use underscore (_) or dash (-)
- In this example the name of the page is “stafflist”

- In this example the URL will be :
http://www.wesleyan.edu/its/stafflist.html - Add your content to the Content area below the page name
B) Editing Metadata:
-
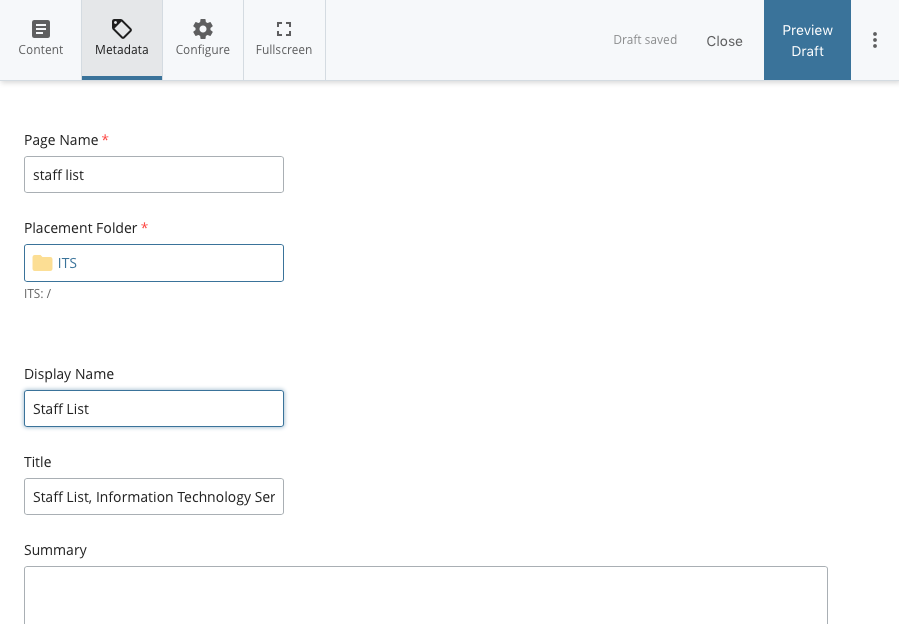
- Go to the Metadata tab
- Display name: this content appears in the website navigation
- in this example we put Staff List — that will show up in the navigation
- Title: appears in the browser tab, default book mark name, very good for searchability
- in this example we put Staff List
- (the Information Technology Service was already part of the Title — leave the department name in the title field)

- (the Information Technology Service was already part of the Title — leave the department name in the title field)
- when your edits are done
- Press the “Preview Draft” button
- if the draft looks good in Cascade
- press the “Submit” button to save your changes to the database.
B) External links
Sometimes you want to simply link to an external page from your site directly from the navigation. Select “external link” from the “add content” dropdown.
C) Creating a Page in a specific folder
Create a New Page in a Folder Video Documentation
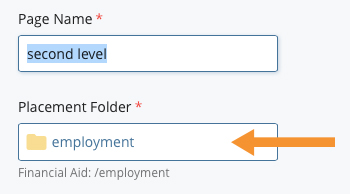
To add a new page to an existing folder, begin my clicking on the carrot next to the folder you want to add page to in order to select it
![]()
- The Placement Folder tells you where the page will be once created.

(*Note: If you did not click the carrot next to folder, the Placement Folder area will be set to the base folder as its destination. You can change it to the correct folder by clicking the placement folder box and choosing from your available folders.)

