Images can be included in a newsletter post/story. They can be included in the body of the post/story or in the (paralax) header. Images used in the header are also used as the image on the post/story listing page.
Using Images on story/post pages
No Image
- make a new post
- add a title for the post
- add and format the content for the post
- publish
- there will be no image above the content on the post page
- there will be no image related to the story on the story listing page


Image in Content
- make a new post
- add a title for the post
- add and format the content for the post
- use Add Media to add an image in the body of the post
- (button is located above the content box)
- publish
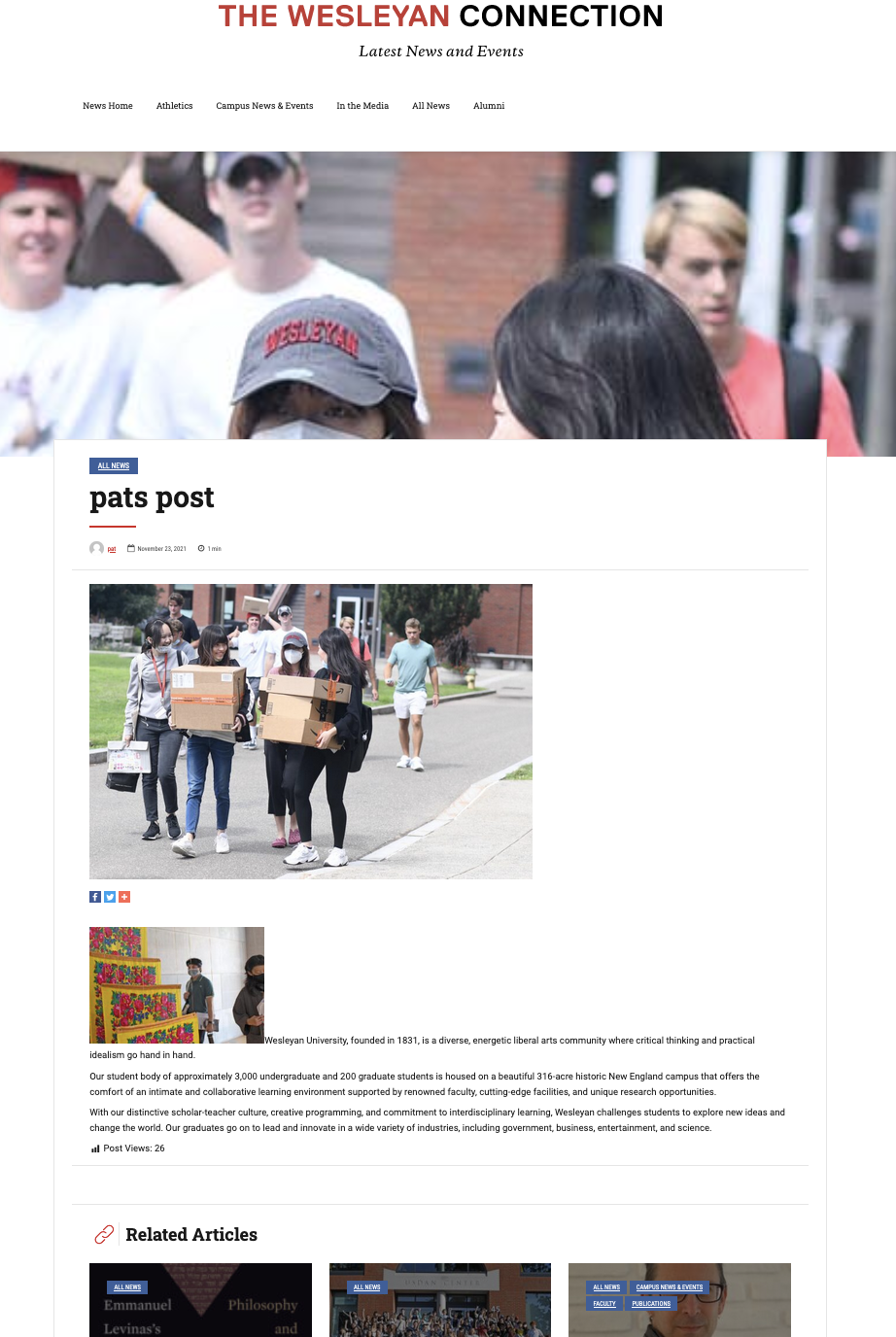
- an image will appear in the body of the post/story
- there will be no image above the content on the post page
- there will be no image related to the story on the story listing page


Image in Story/Post Header and on Listing Page
- make a new post
- add a title for the post
- add and format the content for the post
- (optional) use Add Media to add an image in the body of the post
- (button is located above the content box)
- select an image to be the Featured Image
- this should be different from any image used at the top of the post
- Featured Image box is in the lower right side of the edit screen
- publish
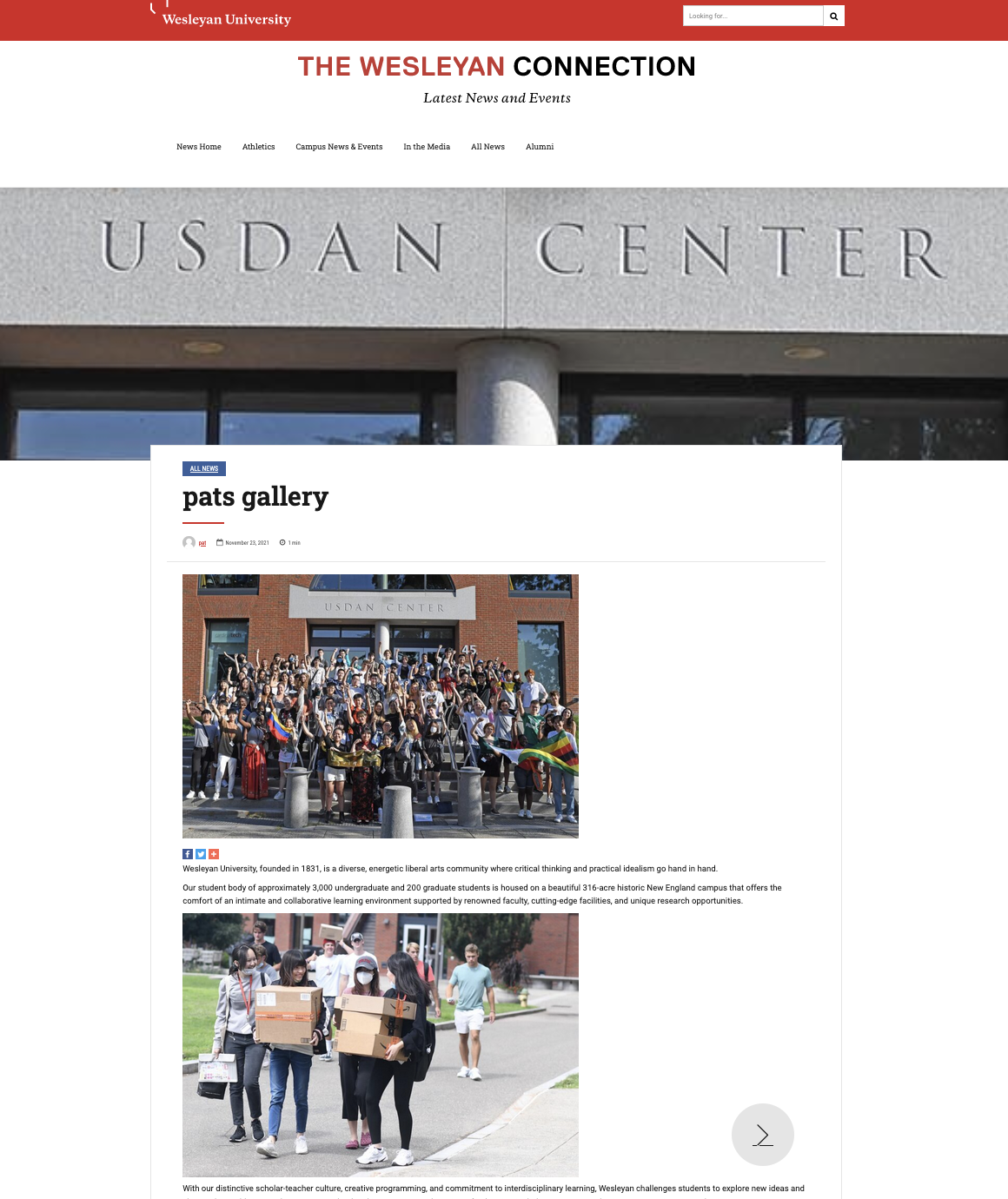
- the Featured Image will be displayed as a paralax image above the content on the story/post page
- a full version of the featured image will be repeated below the paralax image
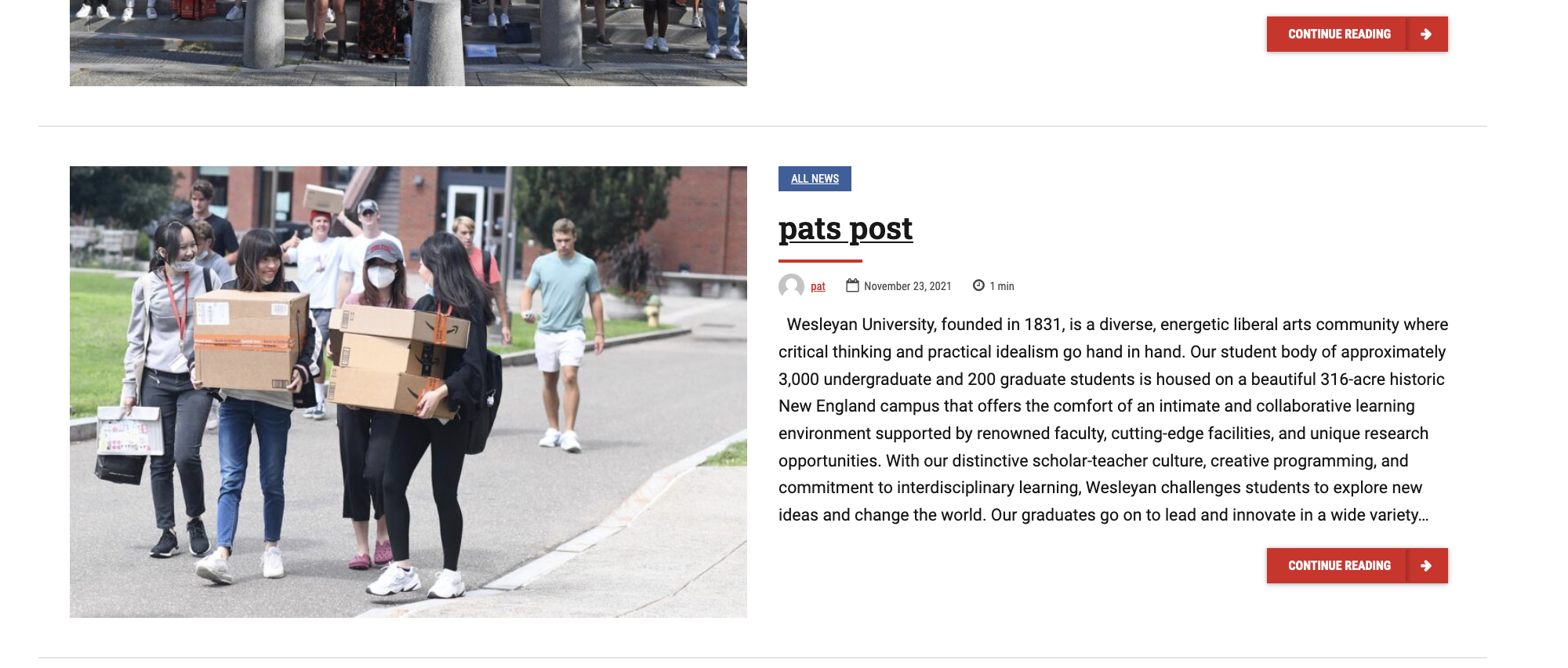
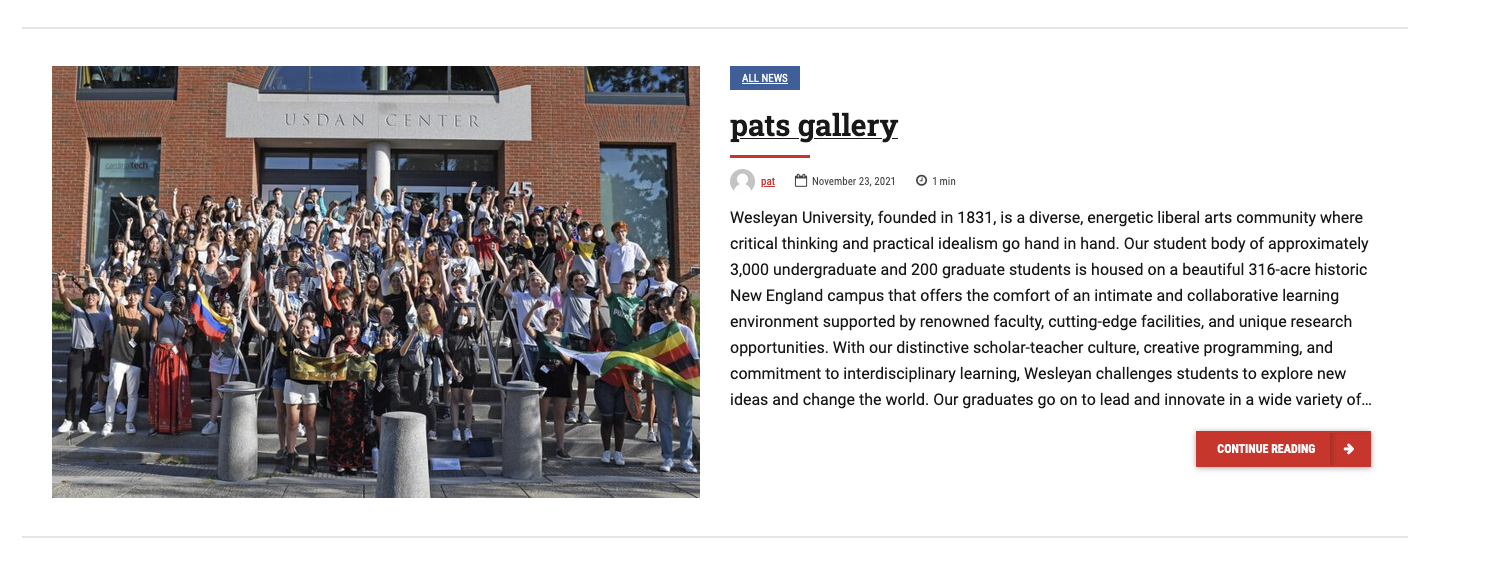
- the featured image will be displayed next to the story/post on the story listing page


- the Featured Image will be displayed as a paralax image above the content on the story/post page
Using Galleries in Stories
Some stories benefit from multiple images — but placing multiple full images on a page can cause the post/story pageto be very long — forcing the related stories links to be far down on the page. Using a gallery will shorten the page. There are a few options for including a gallery on a story/post.
note: galleries work best when images are all the same size
Gallery without captions
- good for including images in a slideshow format within the story
- does not show captions
- make a new post
- add a title for the post
- add and format the content for the post
- put your cursor where you want to place the gallery
- click Add Media button above the content box
- Select Create Gallery in the left menu
- select photos (checkbox will appear for selected photos)
- press Create New Gallery in lower right
- press Insert Gallery
- (optional) select an image to be the Featured Image
- — this should be different from any image used at the top of the post
- Featured Image box is in the lower right side of the edit screen
- publish
- the featured image will be displayed as a paralax image above the content on the post page
- a full version of this image will be repeated below the paralax image
- the featured image will be displayed next to the story/post on the story listing page
- the gallery/slideshow will be displayed within the story — there are no captions


- the featured image will be displayed as a paralax image above the content on the post page
Gallery 2
- good for including images in a grid format at the top of the story
- when images in grid are clicked on a full slideshow appears
- displays captions — partial in grid layout, full in slideshow format
- make a new post
- add a title for the post
- add and format the content for the post
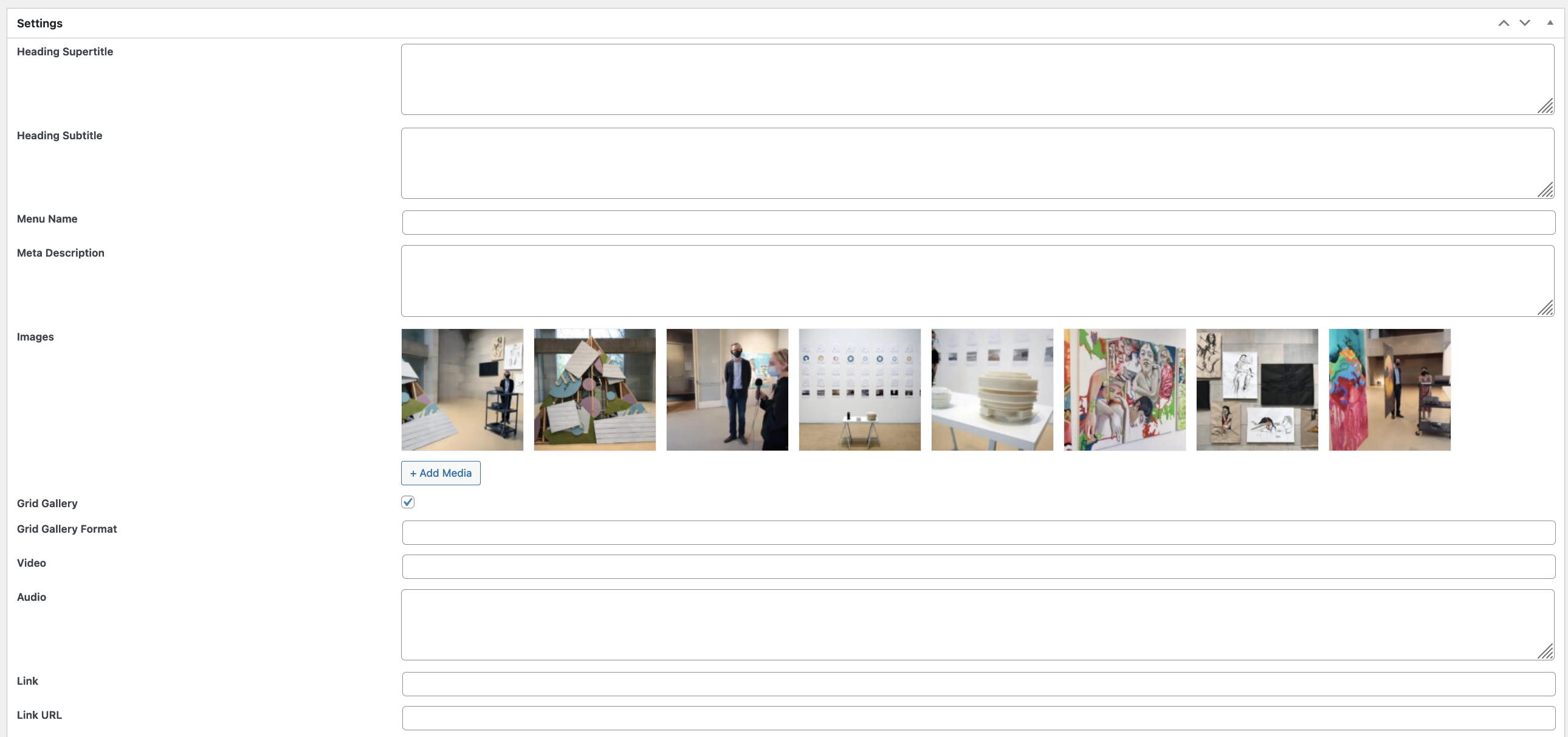
- scroll down the page into the Settings section
- click +Add Media
- select photos
- press Select in the lower right
- check the Grid Gallery box (right below the +Add Media button)

- to have the slideshow display as the featured image for the story on the listing page:
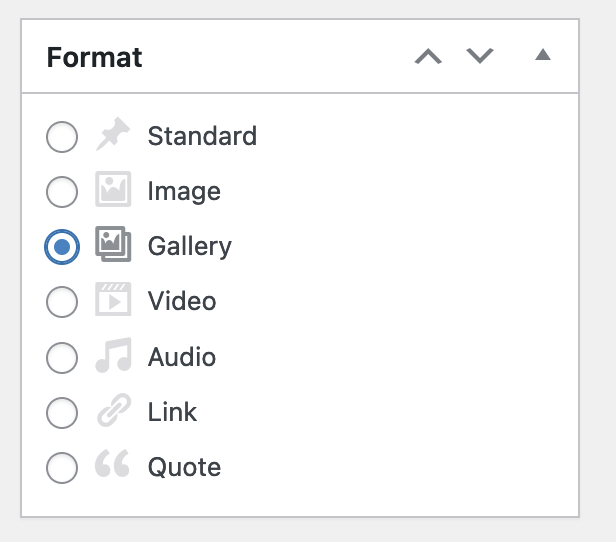
- select Gallery in the Format box in the right column

- select Gallery in the Format box in the right column
- (optional) select a featured image
- if you do it will show as a paralax image on the top of the story/post
- the slideshow will not show on the story listing page
- publish
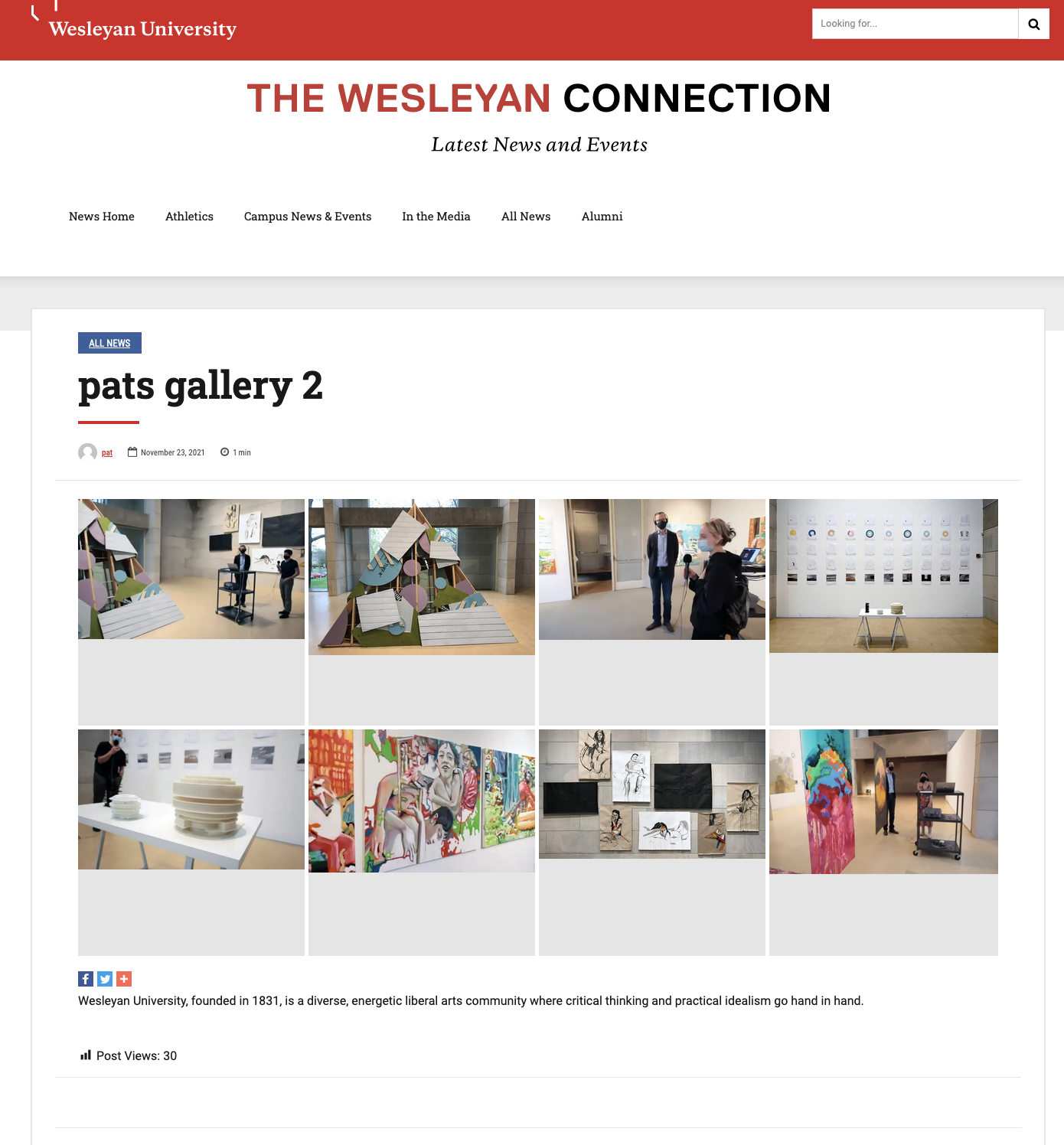
- each image shows as a thumbnail in a grid layout
- mouse over the image to see the partial caption
- click on any image to start the slideshow
- full captions show below the images
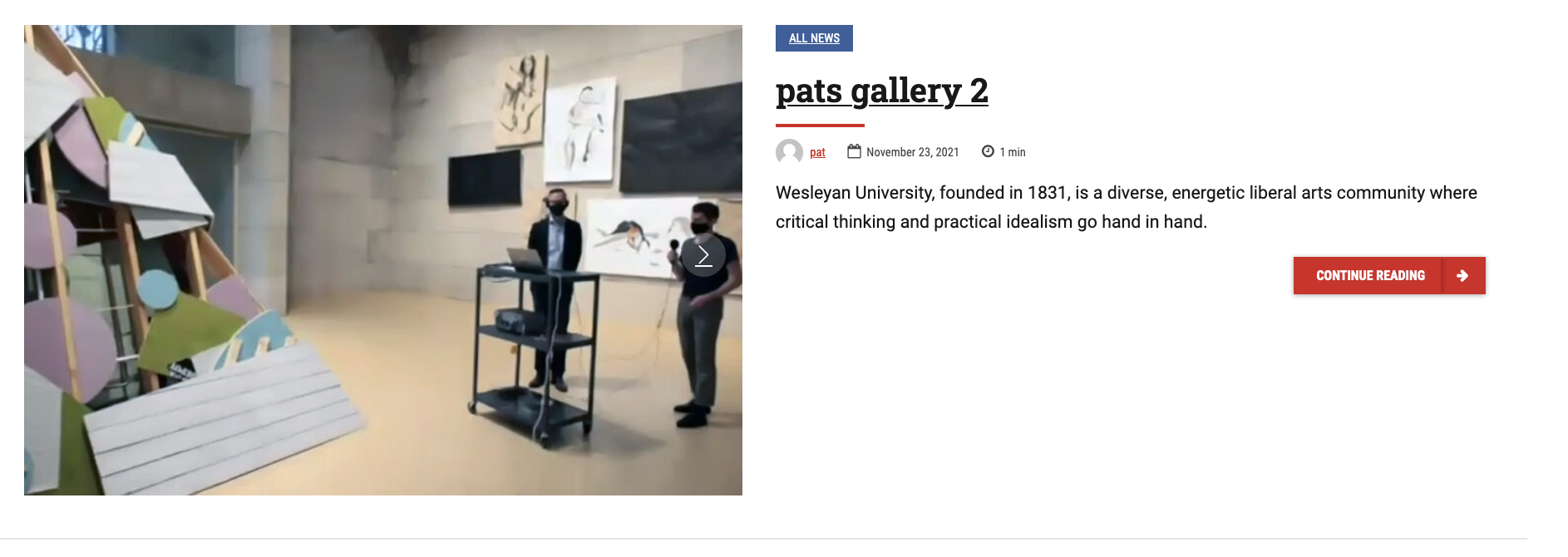
- the slideshow will be displayed next to the story/post on the story listing page


- each image shows as a thumbnail in a grid layout

