WordPress’ default editor is the Gutenberg or Block Editor. The Block Editor allows you to drag and drop design elements (blocks) onto your page or post for easy and flexible page layout.
What Happens to my current blog content created in the classic editor?
All current content in your blog will not need any changes or conversion. When editing an existing post or page in the Block Editor, all content will be contained in a block labeled Classic. You can continue to edit your existing content in the Classic block.
Getting Started
- Select either Posts or Pages from the dashboard
- Press the Add New button to create the new post or page
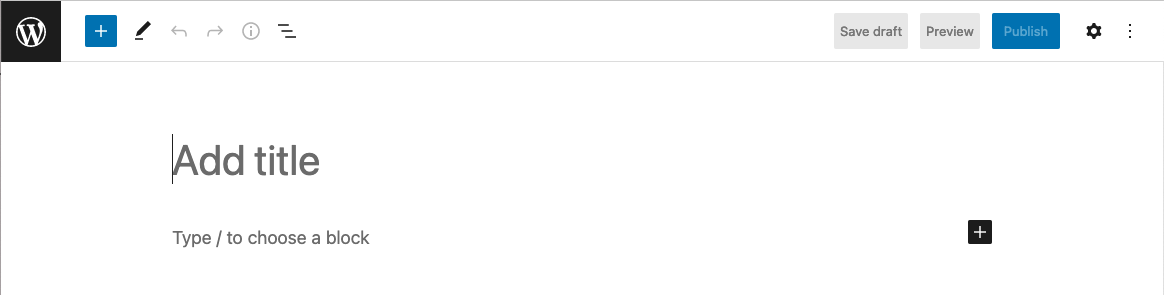
- The Block Editor opens by default
- The top row is the toolbar

 The W icon in the upper left returns you to the dashboard
The W icon in the upper left returns you to the dashboard The blue plus sign displays a pop-up that lists all the available blocks and patterns
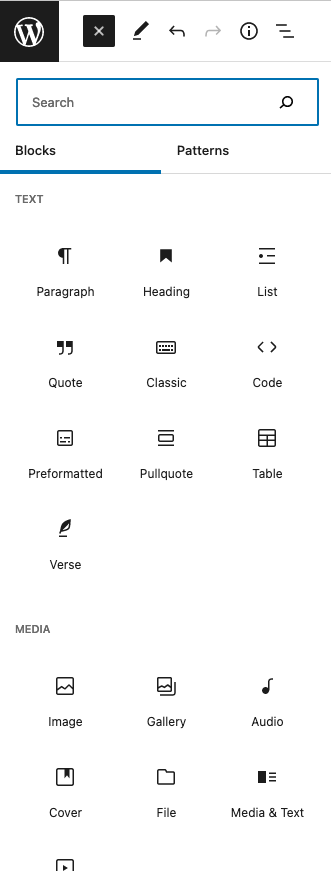
The blue plus sign displays a pop-up that lists all the available blocks and patterns

 The left and right facing arrows are for undo and redo of edits
The left and right facing arrows are for undo and redo of edits The i in the circle gives information about the page
The i in the circle gives information about the page
- character count, word count, number of headings, number of paragraphs, number of blocks
 The 3 horizontal lines gives a list view of the blocks used
The 3 horizontal lines gives a list view of the blocks used
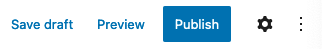
- Before you publish your post or page, you will see the following options in the top right corner of the block editor’s workspace

Save draft: Save a draft of your post or page without publishing it.
Preview: View how your post/page looks on your site.
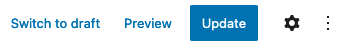
Publish: Make your post/page available publicly. - After you publish your post or page, you will see the following options in the top right corner of the block editor’s workspace.

Switch to draft: Unpublish a post or page, making it a draft.
Preview: See how your post/page looks on your site.
Update: Save the changes to your post/page.
Using the Block Editor
- when you create a new page you are automatically in the Paragraph block
- begin typing to enter content
- press the blue plus sign to see a list of the type of blocks
- Blocks
- blocks are clearly labeled
- mouse over a block to see a pop-up window with explanation and example
- can be used in any order and can be used multiple times on a page
- can be rearranged to change page layout
- find the block type you want
- drag it onto the content area of the page
- drop it in a place where you see a blue bar
- blocks can be moved up and down on the page by dragging and dropping
- Blocks

