Cascade Components are applications that can add functionality to a website. Components are not automatically installed on departmental websites. They are installed on websites as needed.
- Including Articles from WordPress Newsletters
- Embed a Twitter Feed
- Embed a Facebook Feed
- FAQ
- Staff List
- BrightCove Video
- 3 Call-out Boxes
- Tile-list
Including Articles from WordPress Newsletter
- Articles about a specific department can be pulled from the Wesleyan Connection and included on a departmental website.
- Articles from a departmental newsletter (maintained in WordPress) can be included on a departmental website
- note: Articles from the Wesleyan Connections and a departmental newsletter can not be merged together — they will be displayed separately.
- Articles can be pulled for the main column of a webpage.
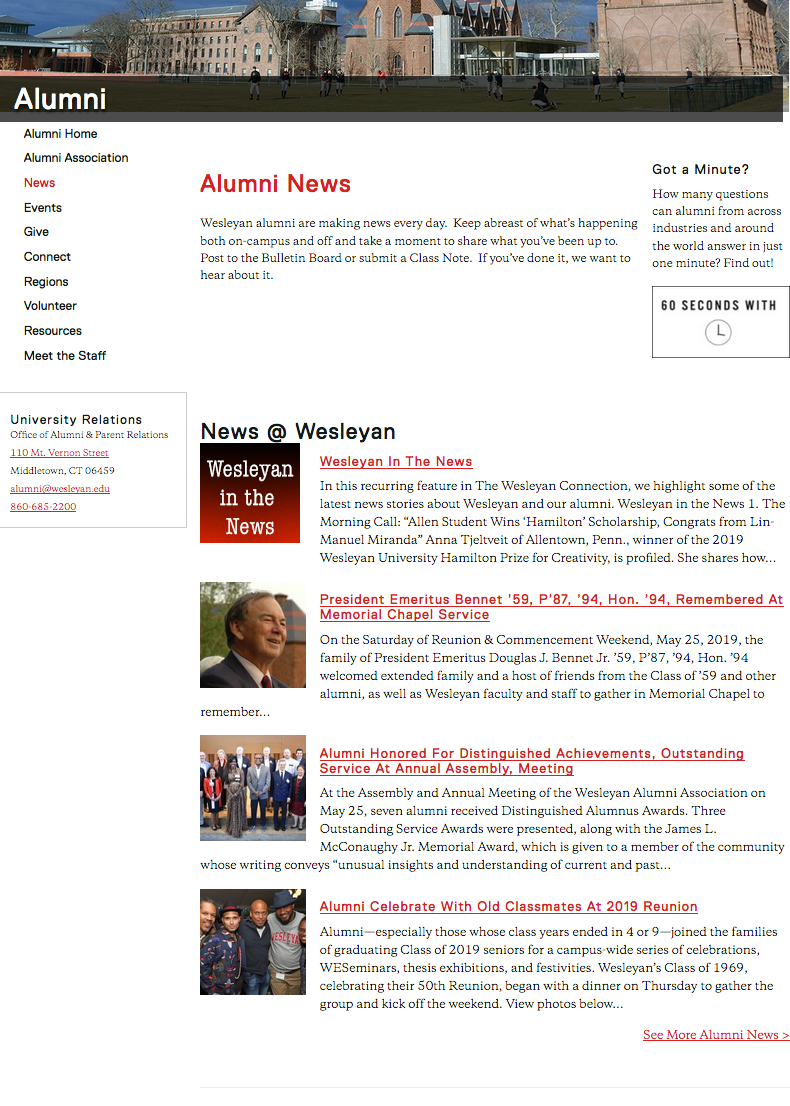
- Below is an example pulling articles from the Wesleyan Connection onto a homepage.
- The component allows the website editor to determine the section title (in our example: News @ Wes)
- Each article displays:
- its preferred image
- the title with a link to the full article
- the beginning characters of the article
- a user can craft this text in the article’s excerpt field
- The component allows the user to determine the text and link to see more articles (in our example: See More Alumni News)

- WordPress newsletter articles can be pulled for the right column of the homepage. This will not contain an image — the narrow spacing does not allow for an image.
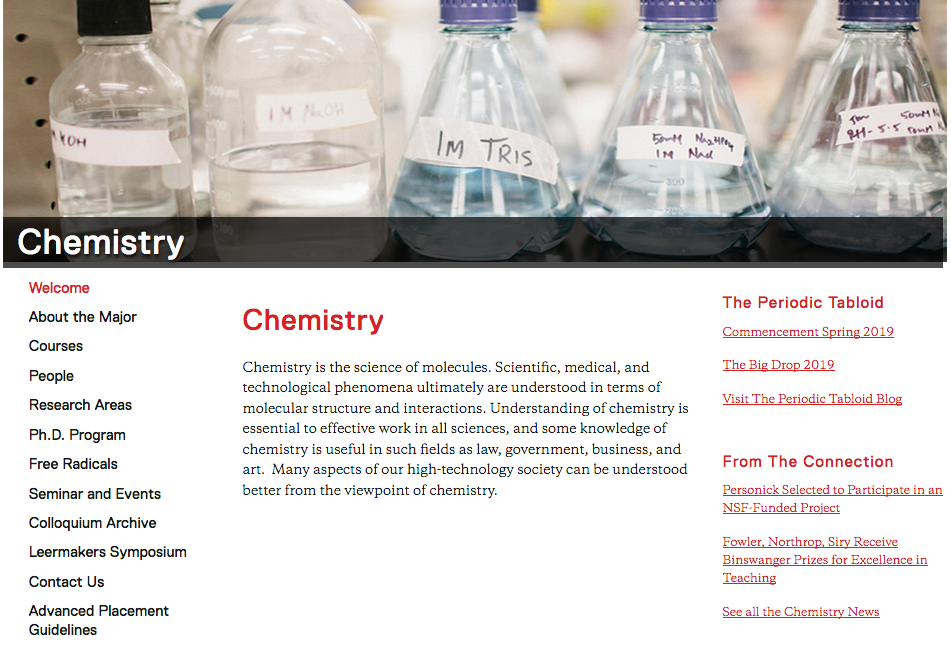
- Below is an example of the Chemistry department homepage pulling 2 different blog feeds into the right sidebar
- articles from the Chemistry newsletter (called the Periodic Tabloid)
- Chemistry related articles from the Wesleyan Connection
- The component allows the website editor to determine the section title (in our example: The Periodic Tabloid and From the Connection)
- Each article displays:
- the title with a link to the full article
- generally in a right column listing the description is eliminated because it is too long
- The component allows the website editor to determine the text/link to see more articles (in our example: Visit: The Periodic Tabloid Blog and See and the Chemistry News)

- Below is an example of the Chemistry department homepage pulling 2 different blog feeds into the right sidebar
- Articles can be pulled for the main column of a webpage.
Embed a Twitter Feed
- A department can pull their own twitter feed onto their website
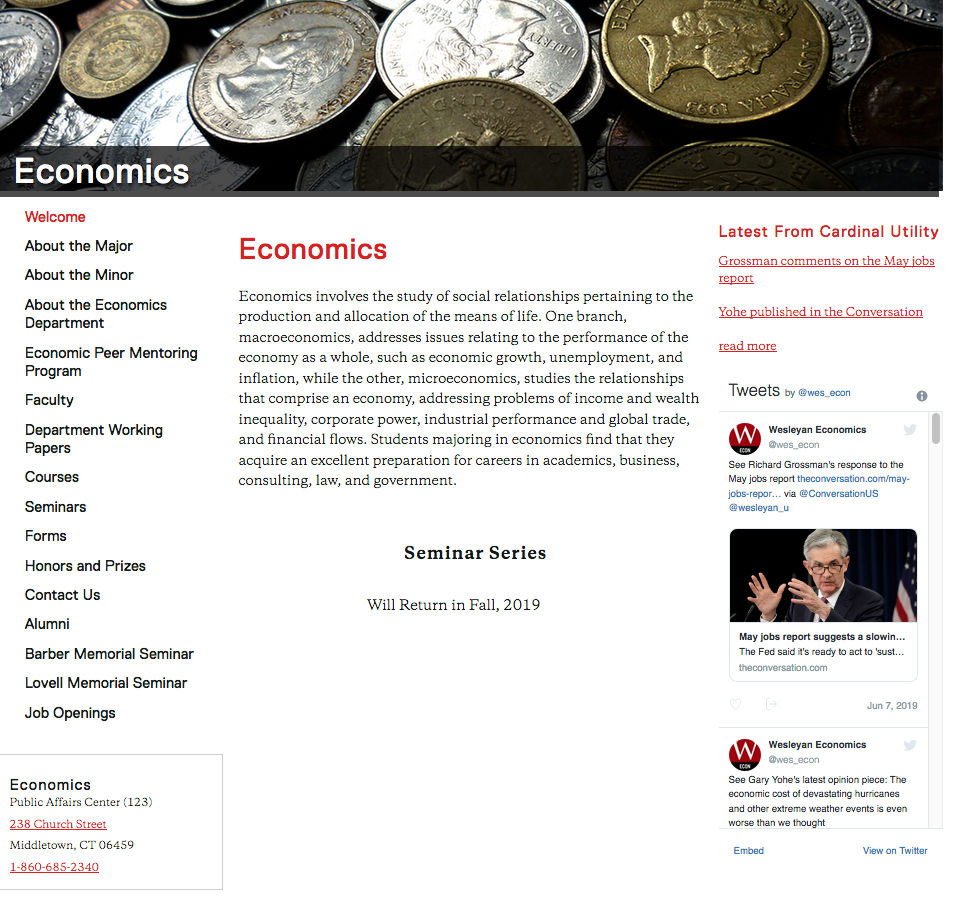
- A Twitter feed is generally narrow, so it fits best in a sidebar
- In this example the Economics Department is pulling their twitter feed (@wes_econ) into the right sidebar of their homepage

Embed a Facebook Feed
- A department can pull their own facebook feed onto their website
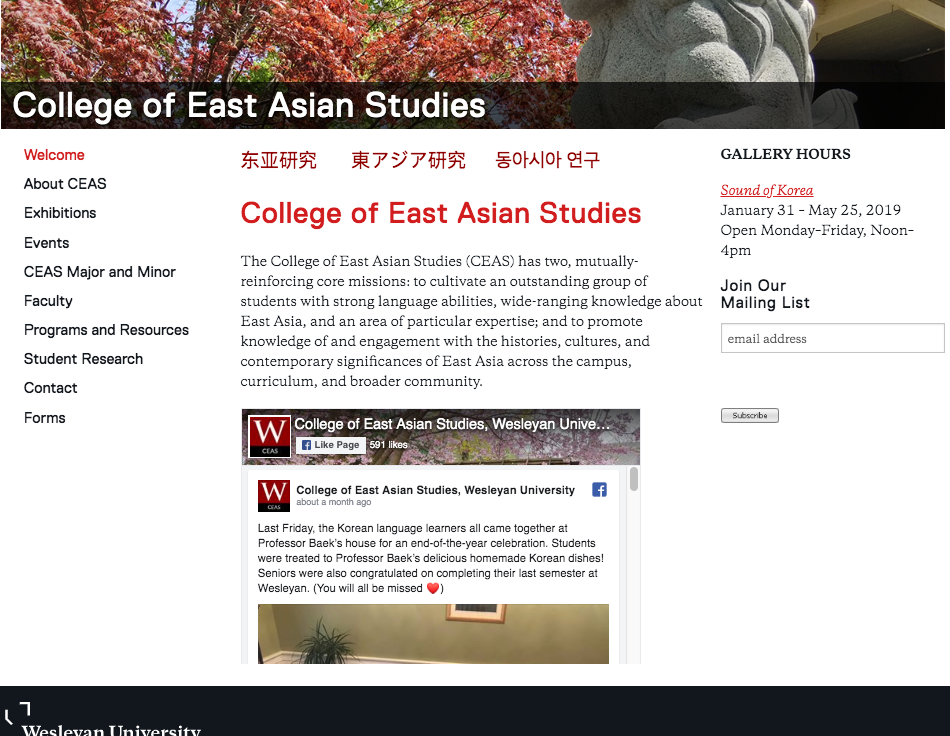
- In this example the College of East Asian Studies is pulling their facebook page (wesleyan.ceas) into the center column of their homepage

FAQ
- Some information is best displayed in a question/answer display.
- We have an faq component that displays the question — and when the question is clicked the answer is revealed.
- The component is coded with input fields for:
- the question
- the answer.
- additional questions can be added.
- questions can be re-ordered.
- answers are revealed by clicking the downward arrow
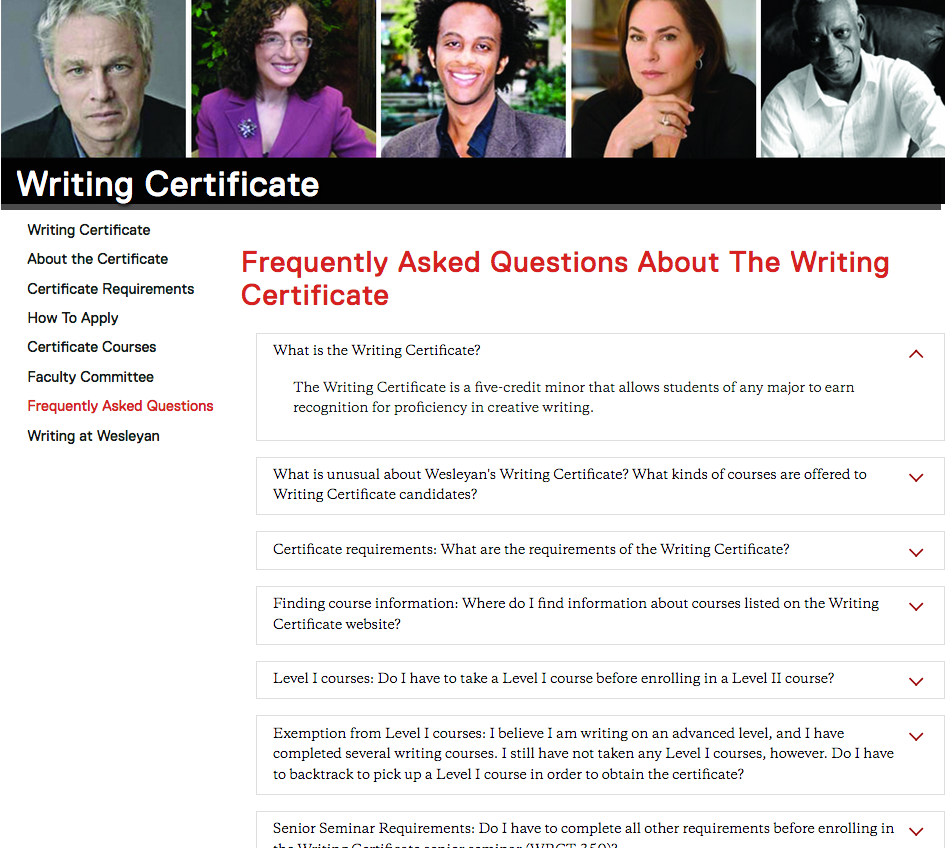
- In this example the Writing Certificate website has a frequently asked question page.
- the first question has been clicked to reveal the answer

- the first question has been clicked to reveal the answer
Staff Listing
- The staff listing component allows website editors to organize their display of departmental staff
- note: for academic departments, faculty are automatically pulled from peoplesoft
- A staff listing page allows website editors to display departmental staff in a way that makes sense
- staff can be separated and grouped with a header
- staff can be put in any order
- the staff listing page allows you to use any/all of the following fields:
- name
- title
- location
- phone
- biographical text
- optional hidden text to be revealed
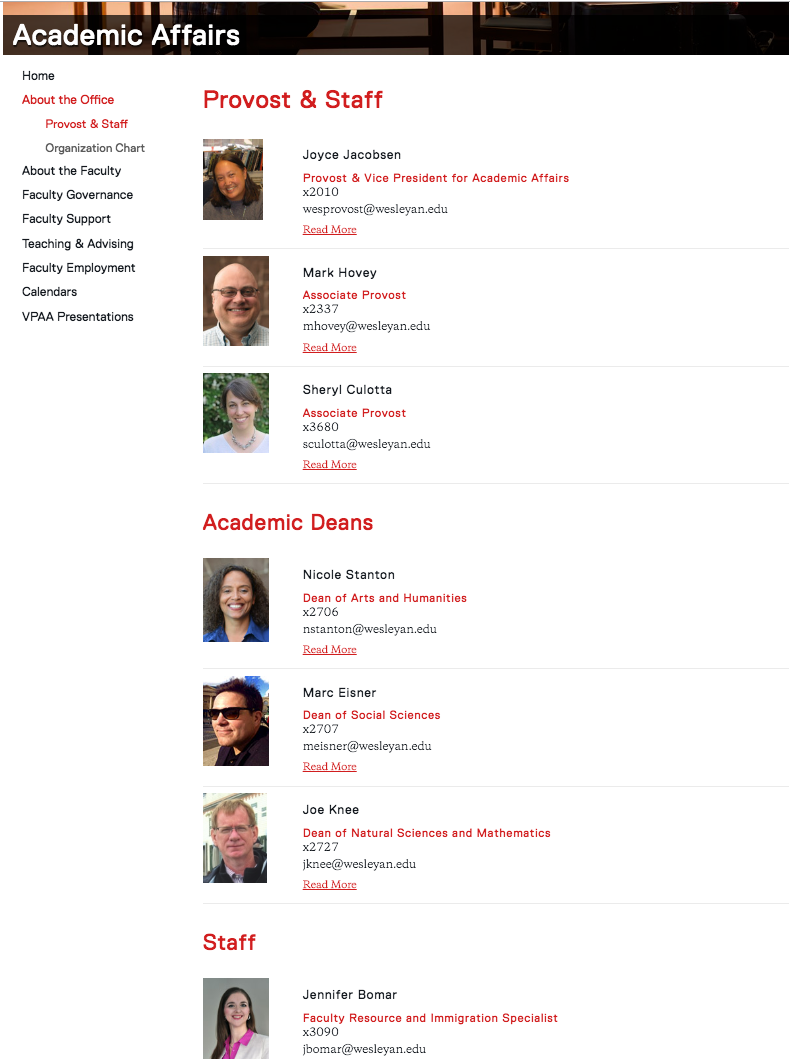
- In this example Academic Affairs separates their staff into appropriately titled groups.
- the Read More reveals hidden information – in this case it is a list of Key Responsibilities

- the Read More reveals hidden information – in this case it is a list of Key Responsibilities
BrightCove Video
- BrightCove is our centralized cloud solution for storing videos.
- Any video stored in BrightCove can be displayed on a cascade website.
- Cascade can display individual videos or video playlists.
- Individual Video
- An individual BrightCove video can be placed on a cascade page
- The component allows website editors to put explanatory text above the video and/or below the video
- Website editors will need to know the 13 digit BrightCove video id
- Below is an example of explanatory text above the video
- The video plays directly on the page (there are controls to make the video larger)

- Playlist
- A BrightCove playlist (multiple videos) can be placed on a cascade page.
- The component allows website editors to put explanatory text above the playlist and/or below the playlist.
- Website editors will need to know the 13 digit BrightCove playlist id.
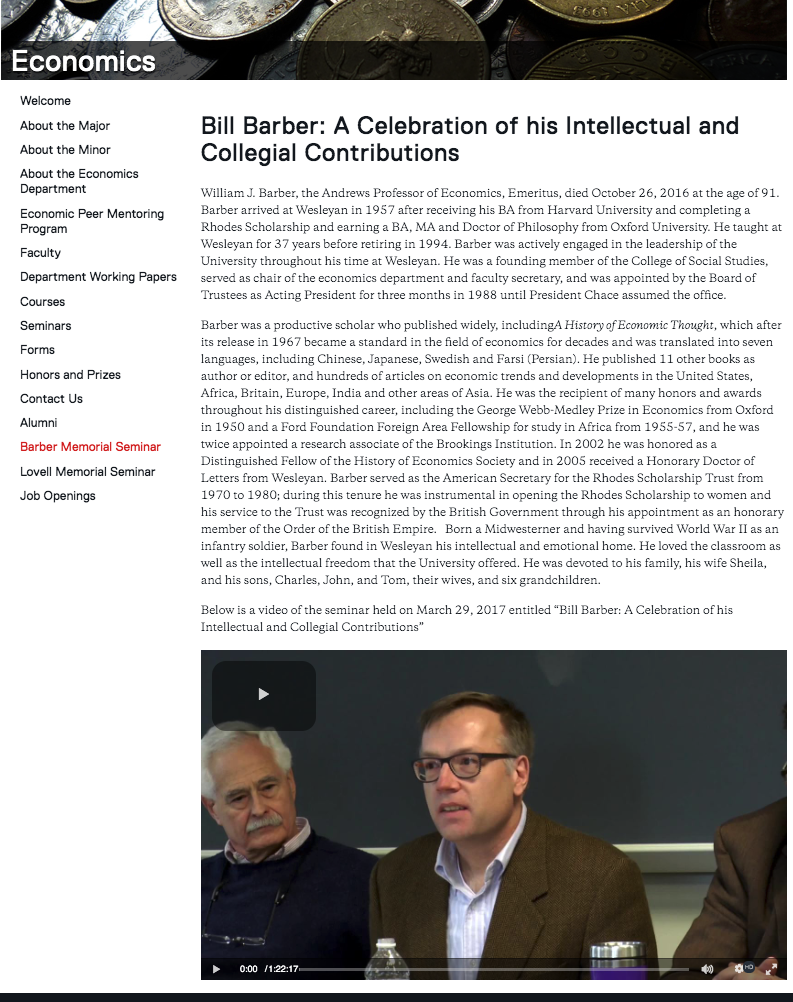
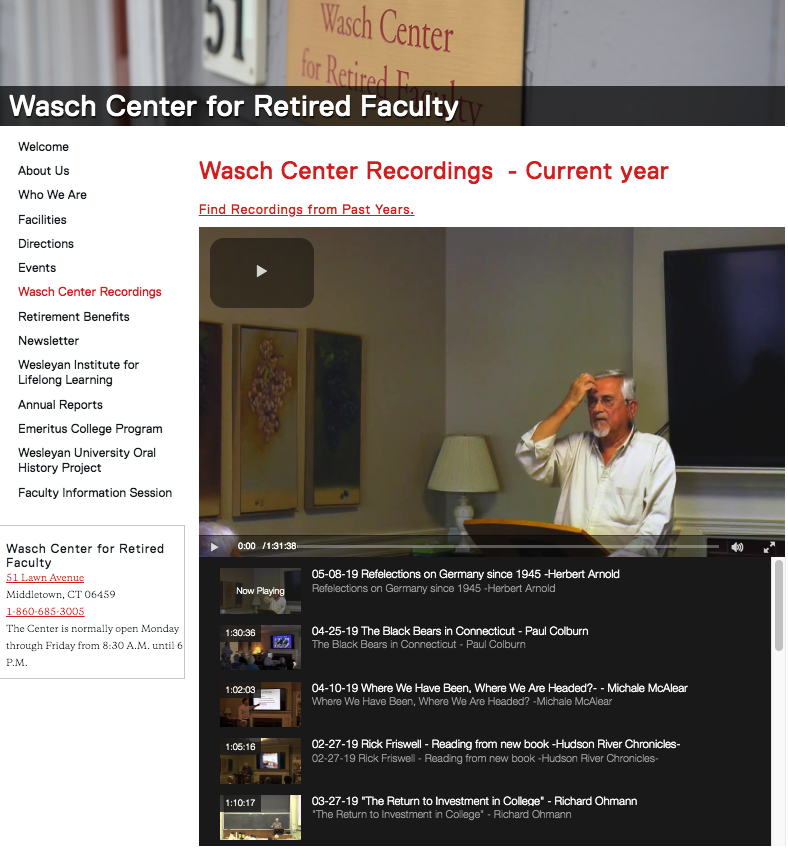
- Below is an example of a text above the playlist.
- In this example it is a title and link to past recording.
- The selected video plays directly on the page (there are controls to make the video larger).
- Other videos will appear in the player window as they are selected.

3 Call-out Boxes
- Some web pages need a way to call attention to specific parts of their website.
- The 3 call-out boxes allow website editors to identify 3 items to highlight.
- Website editors can highlight 3 items (often from their navigation) with an image and a brief description.
- Each highlight box can display:
- visual (can be an icon or a photo)
- title ( will be the link for the URL)
- URL
- descriptive text
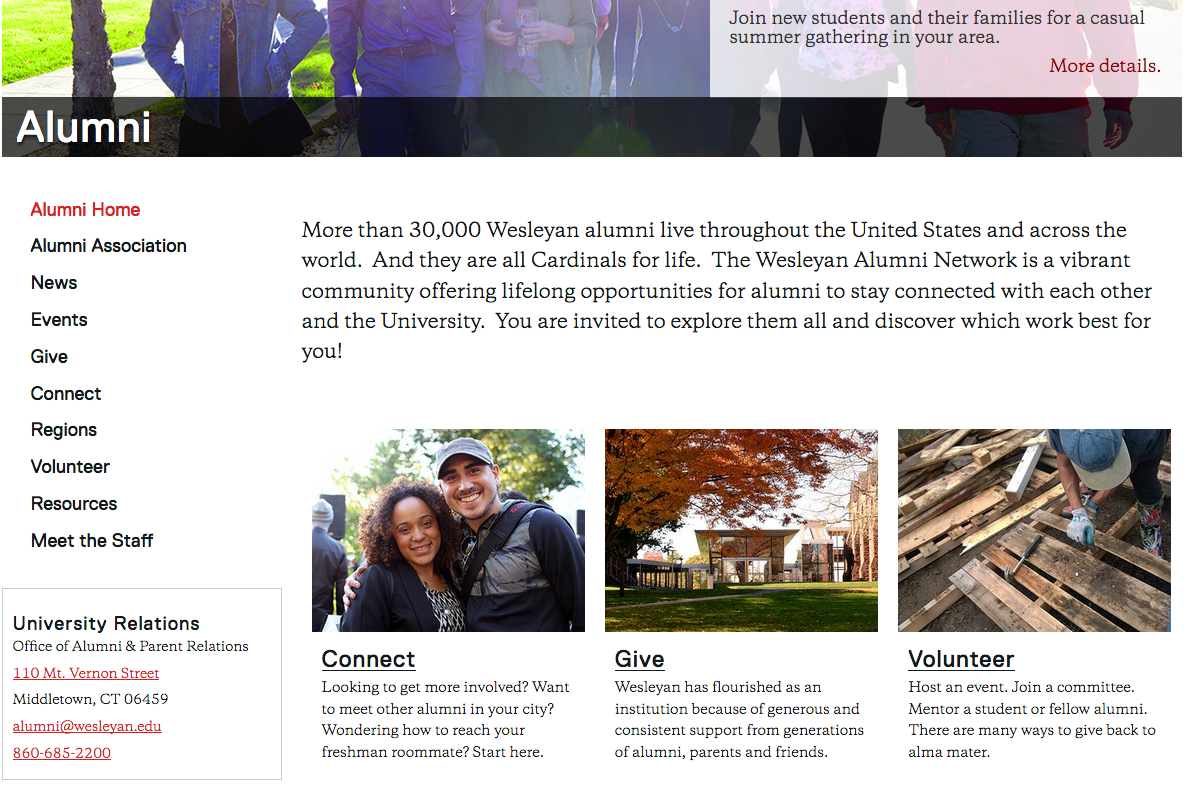
- below is an example of the Alumni website — they are highlighting 3 of the items in their navigation with imagery
- The 3 call-out boxes work well on desktop — they draw attention to the items with related visuals

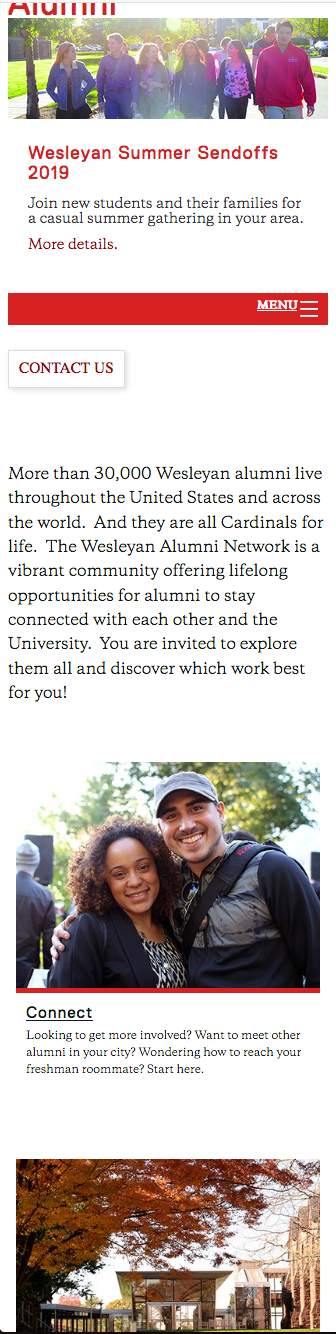
- Mobile
- The 3 call-out boxes also work well on mobile — while a mobile navigation gets collapsed into a menu icon, these 3 visual items remain highlighted on the page

- The 3 call-out boxes also work well on mobile — while a mobile navigation gets collapsed into a menu icon, these 3 visual items remain highlighted on the page
- The 3 call-out boxes work well on desktop — they draw attention to the items with related visuals
Tile-list
- On some pages related information can be displayed with a brief paragraph for each item followed by a link to more information.
- for example: a list of academic services available to students
- or a list of ways alumni can give back by volunteering
- Some of these types of lists can have a lot of text — they can be easier to read if they are identified with images.
- The tile-list component allows website editors to place a visual with each item in the list.
- Each item can contain:
- visual (icon or photo)
- title
- descriptive text
- optional URL to additional information on another webpage
- optional text to allow for expanded area for additional text on the same page
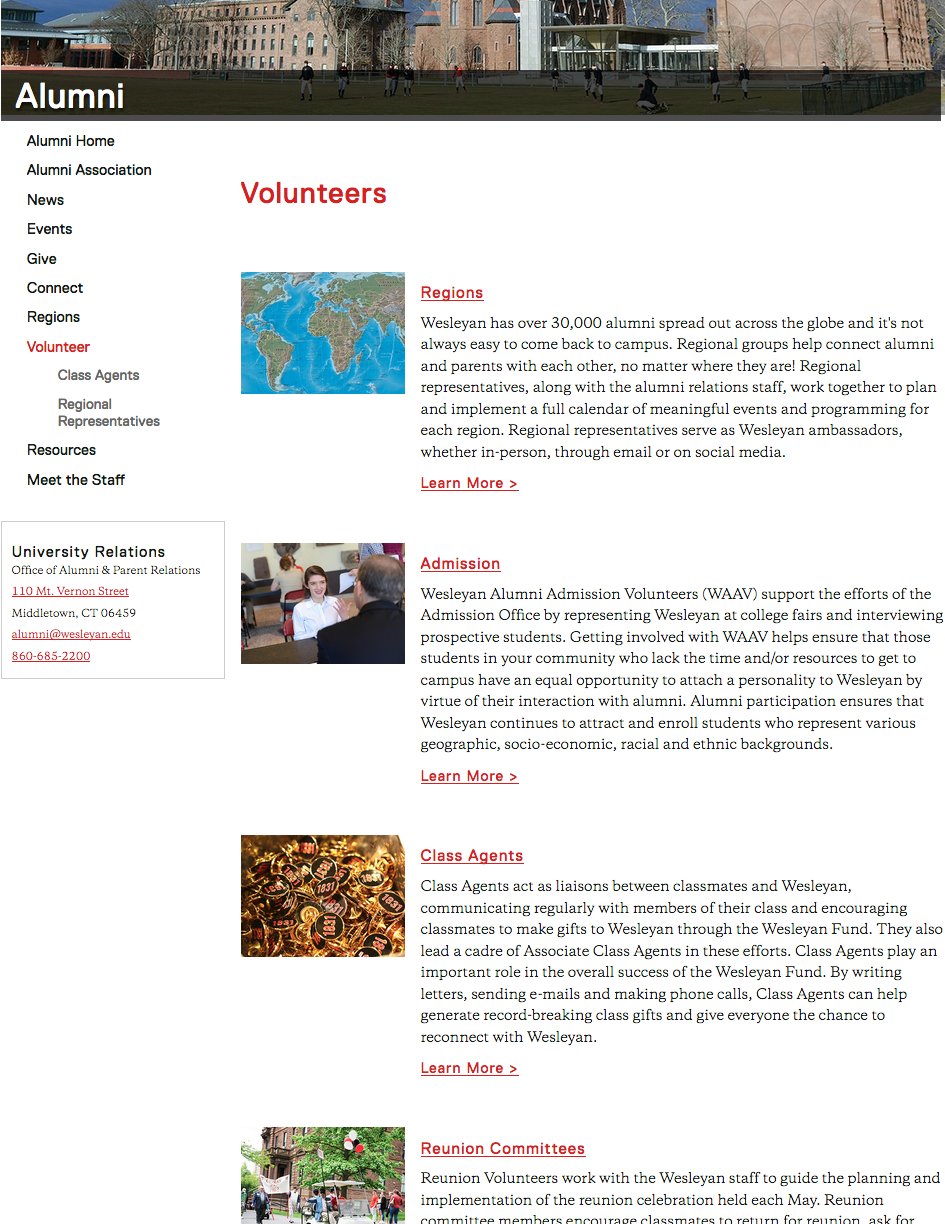
- The example below it the Alumni Volunteer Page
- they use a link to another website to display more information

- they use a link to another website to display more information
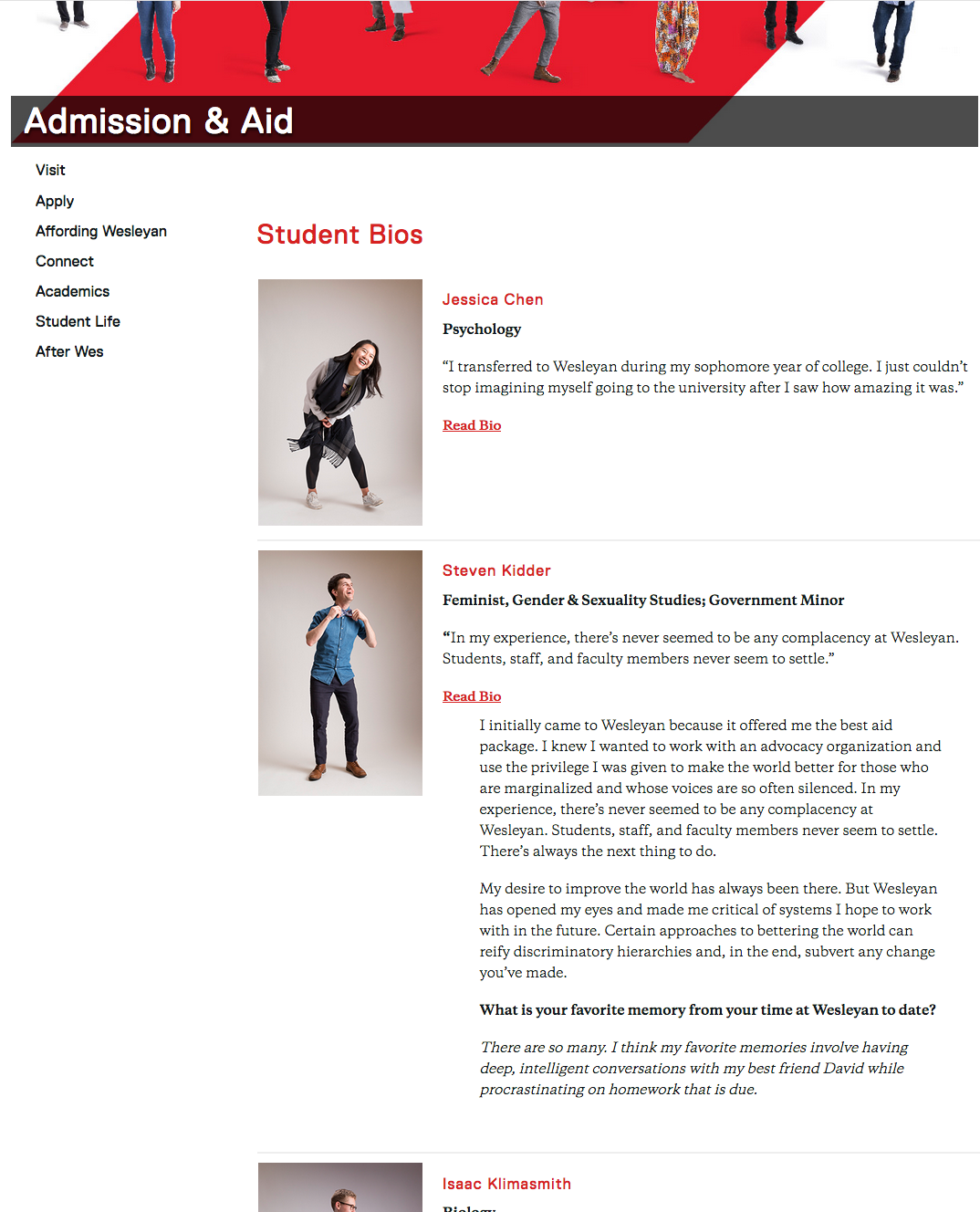
- The example below is the Admission Student Bios
- they have a link to an expanded area for additional text
- in this example Steven’s area is expanded